

No arquivo de material, além das patterns, coloquei o template original Simple e original Awesome Inc e os personalizados para quem quiser usá-lo como base para a personalização de seu blog.
Também coloquei a fonte e os materiais usados para criar a testeira, incluindo a seleção alfa para quem quiser criar seu modelo.
Para adicionar meus templates em seu blog vá em Tema > Personalizar > Restaurar:
Como vocês verão pelo longo texto, o caminho para chegar nesse template é longo e meio árduo porque às vezes ao salvar uma alteração perdemos outras já feitas. E às vezes pode ser muito, muito simples.
Por isso eu quis anexar o template pronto, para facilitar a troca de patterns, de imagens e de cores.
E a explicação a seguir é para os que querem entender onde e como as modificações foram feitas para terem controle do próprio blog.

Tentei adequar o template a vários grupos de modelo do Blogger e percebi que as seções e subseções de códigos são os mesmos nos modelos Simple, Awesome Inc., Travel, Picture Window, Watermark ou Ethereal.
As seções, como eu as chamo, começam com
/* Content
----------------------------------------------- */
e as subseções são todas as que estão entre essa seção e a próxima e podem começar assim body { } ou assim .body { } ou assim #body { }. Tudo o que estiver dentro das chaves { } pode ser trocado e por isso esse tutorial funcionará para quem tiver qualquer dos modelos citados no começo.

Agora caso queiram mudar toda a estrutura sugiro que comecem usando o template Awesome Inc. ou, se já tiverem escolhido outro template, trocar o atual pelo Awesome Inc..
Mesmo que tenham centenas de postagens trocar o template não as afetará.
Só afetará quem tiver incluído scripts externos como o de aviso de cookie e o que disponibiliza uma imagem para marcar o texto e os gadgets.
Esses elementos provavelmente terão que ser adicionados ao novo template.
Ou use os meus templates e troque apenas as patterns e imagens.
Não sou profunda conhecedora do assunto, até porque o Blogspot está sempre evoluindo e alterando o código fonte da plataforma, mas quem tiver dúvidas que não apareçam nos tutos pode me escrever.
Na plaquinha no final do tuto já está anexado meu e-mail.
Ah! E mesmo com as constantes evoluções as alterações feitas no código fonte individual de cada blog não são descartadas. Continua valendo o que está escrito.
Dica: se está começando o blog do zero já faça o backup do template original e se já tem um blog, crie um blog espelho e faça o mesmo.
É bom ter um backup de segurança porque quem gosta de personalizar um blog acaba adicionando tantos códigos que é fácil se perder.
E alguns scripts externos podem causar conflito entre si e com scripts nativos do Blogger.
Tendo o código original à mão é mais fácil descobrir onde começa e termina um script externo ou nativo que não queremos mais usar.

Antes de iniciar uma informação básica.
O código fonte dos blogs é dividido em 2 partes principais head e body.
Em body estão as estruturas, as definições de cada área do blog e é em head que iremos vestir essas estruturas do nosso jeito.
Eventualmente iremos alterar um ou outro código em body, mas sempre para alterar a estrutura para que possamos "vesti-la" em head.

Para definir as diversas áreas de um template eu escolhi um modelo Simple para colorir as diversas áreas e definir o tamanho das minhas imagens.
Vi muitos templates em que o background é dividido em 3 seções e quis tentar, mas não consegui ainda descobrir como adicionar as imagens ao template. Nessa tentativa acabei aprendendo um pouco mais sobre códigos fontes e sobre a ferramenta Imagem Slicer do nosso PSP.
O template que usei é esse:
Note que ele tem gradiente e o gradiente fica em uma layer própria.
Para começar vou remover o gradiente em todas as seções.
Se o seu blog tem gradiente em qualquer seção e quer removê-lo procure, entre as tags /* Content e </head>, pelas linhas que contenham esse item grafados em verde e apague todas $(body.background.gradient.tile). Apague desde $(até ).
O gradiente vai alterar as patterns ou imagens usadas na personalização.
Depois de apagar os trechos, clique no disquete e aguarde as duas mensagens aparecerem no canto inferior esquerdo.
Vamos remover a navbar, essa barrinha no topo do blog e que acaba passando despercebida e nem sempre é usada.
No código fonte procure por ]]></b:skin> e antes dele cole o código #navbar-iframe { display: none; }.
Clique no disquete e espere a mensagem de atualização feita.
# garante que o código seja aplicado àquele elemento e eventualmente pode ser substituído por um ponto . , que pode ser qualquer gadget, e { display: none; } garante que aquele elemento não apareça no blog.
E nessa busca por conhecer as seções do blog cheguei à essa estrutura que realmente facilitou a personalização dos templates e pode ajudar a enxugar o código fonte um dia.
Códigos fontes enxutos resultam em blogs que carregam rápido e para nós que criamos tutos com muitas imagens um carregamento rápido é essencial para quem que manter seus leitores fies.
As 4 grandes áreas com personalizações individuais serão:
1- plano de fundo;
2- área content;
3- .blog-posts.hfeed (essa definitivamente me conquistou);
4- gadgets que podem ser personalizados um a um.
Todos os modelos citados no começo podem ter essas áreas personalizadas da mesma forma.

Começamos definindo o layout, em Layout > Designer de tema > Layout.
Esse primeiro que eu escolhi tem uma coluna de post que ocupa toda área útil e no rodapé 3 colunas de gadgets.
Escolhido o layout, clique no disquete no canto inferior direito e espere duas mensagens aparecerem no canto inferior esquerdo.
Caso mesmo recebendo a mensagem de atualização feita, a mudança não permaneça no blog ainda podemos configurar tudo isso no código fonte.
A cada alteração em Designer de tema repita esse processo de clicar no disquete e esperar as mensagens de atualização aplicada.
Também alterei a largura total do post, ainda em designer de tema > ajustar larguras.
Podemos mover a bolinha na linha ou escrever o valor que queremos e dar um clique na linha.
Em Avançado podemos fazer várias alterações, cor, tipo e tamanho da fonte, cor dos diversos planos de fundo, cores dos links.
Clicando na setinha ao lado de Página vemos os diversos elementos que podemos alterar por aqui:
Vou começar deixando o fundo da página transparente e personalizando minhas fontes.
Escolher as cores dos links.
Caso a cor que desejamos para os elementos não esteja visível, clique em Adicionar e escolha entre os modelos aparentes ou clique no sinal de + para abrir uma paleta de cores
Podemos até mesmo escolher nossa cor em nossos programas de edição de imagens e adicionar o código correspondente onde está destacado.
Clicando em Salvar e depois no disquete.
Em título e descrição do blog eu deixei tanto o título, quanto o plano de fundo transparentes porque vou colocar uma testeira no lugar.
Em plano de fundo das guias marquei apenas a opção borda transparente.
Em cabeçalho de data escolhi a cor da fonte e deixei a borda transparente.
Em título da postagem defini a fonte, tamanho, tipo e cor.
Mas posso deixar transparente também caso eu deseje criar um título no psp ou em um site de edição on line. Só não deixe de escrever o título ou escolher uma url em Link permanente no editor dos posts.
Em plano de fundo da postagem vou mexer no código fonte porque vou adicionar uma pattern.
Em título do gadget, apesar de ter a opção de editar, quando personalizamos os links também personalizamos os links dos gadgets.
Podemos trocar depois no código fonte, mas pessoalmente não vejo necessidade.
Em texto dos gadgets também personalizamos a fonte como descrito acima.
Em plano de fundo dos gadgets apenas deixo borda e moldura transparentes.
Em plano de fundo da barra lateral também transparente.
Em imagens coloco plano de fundo e borda transparentes.
Em feed não mexemos porque vamos adicionar um código para removê-lo do blog. Também vamos remover a navbar.
Em pager só deixamos a cor do fundo transparente e depois vamos mexer no código fonte, deixando apenas um link para a página inicial. Pager são os links de navegação: Postagens recentes, Página inicial, Postagens antigas.
Podemos trocar os textos por imagens ou simplesmente removê-los do blog. Leia o post Links de navegação.
Em rodapé apenas deixamos o plano de fundo transparente
Em cor do botão dos dispositivos móveis também não mexemos.
Por fim, chegamos em adicionar CSS.
CSS é a vestimenta dos vários elementos numa explicação bem superficial.
Quando sabemos um código a ser usado podemos adicioná-lo aqui, clicando no disquete. Em geral, salvo alguns bugs temporários, todo código adicionado aqui é registrado no código fonte do blog.
Vamos adicionar os códigos para remover a navbar, remover o Assinar: Postagens (Atom) e para personalizar a barra de rolagem do blog.
Também podemos adicionar códigos para remover gadgets que teimam em voltar para nosso blog.
Os códigos a princípio são esses, podemos adicionar outros gadgets que não queremos no blog:
.feed-links { display: none; }
.navbar { display: none; }
/* Barra de Rolagem */
/* Fundo que corre */
::-webkit-scrollbar-track {
background-color: #8CACBB;
}
/* Fundo que corre */
::-webkit-scrollbar {
width: 14px;
background: #F4F4F4;
}
/* Linha que desce */
::-webkit-scrollbar-thumb {
background: #31738B;
border-radius: 5px;
}
Copiamos e colamos no espaço indicado. Note que as barras de rolagem já mudaram de cor. Mas só aparecerão no blog depois de clicarmos no disquete.
O blog por hora está assim:
E indo em Tema > Personalizar > editar HTML já encontraremos os códigos que acabamos de adicionar e a medida que escolhemos para nosso blog.
A largura que determinamos para o blog aparece aqui:
Blog sem sidebar à direita (ou com gadgets no rodapé):
<b:template-skin>
<b:variable default='960px' name='content.width' type='length' value='1300px'/>
<b:variable default='0' name='main.column.left.width' type='length' value='0px'/>
<b:variable default='310px' name='main.column.right.width' type='length' value='0px'/>
Blog com sidebar à direita (ou com uma coluna apenas de gadget ao lado dos posts):
<b:template-skin>
<b:variable default='960px' name='content.width' type='length' value='1300px'/>
<b:variable default='0' name='main.column.left.width' type='length' value='0px'/>
<b:variable default='310px' name='main.column.right.width' type='length' value='280px'/>
Se tivéssemos optado por um layout com 2 colunas de gadgt e a coluna de post lado a lado a variable main.column.left.width também teria um valor diferente de 0.

Para poder preparar a imagem do cabeçalho e criar uma seleção alfa eu resolvi alterar a medida que originalmente é 150px de altura, já que é só para o título, para 500px.
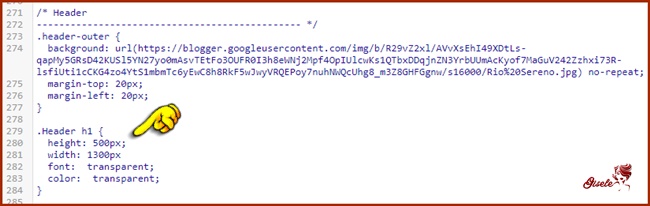
Então procurei o código .Header h1, na seção /* Header.
Os códigos entre as chaves { e } variam de modelo para modelo, inclusive na posição em que ocupam na seção, mas a subseção .Header h1 está presente em todos os modelos citados no começo desse post porque Header corresponde ao cabeçalho e h1 corresponde ao título.
Aliás todas as tags que começam com h (h1, h2, h3, h4...) correspondem a títulos, sejam do blog (h1), sejam dos gadgets (h2), sejam das postagens (h1, h2, h3... títulos e subtítulos).
Não há linha determinando a altura então vamos acrescentar height: 500px;.
Também podemos adicionar a linha da largura e esses valores vão depender do template que usarmos. Nesse caso posso usar a largura total que escolhi para o blog.
Nos templates Simple, Travel e Picture Window essa largura fica mais limitada, mas ainda dá para alterar bastante, principalmente a altura.

Vamos adicionar o plano de fundo
Salve as patterns que anexei em uma página ou no Google Drive ou no Google Fotos ou em outro site de armazenamento para obter a url.
Nota: a diferença entre uma página estática e um post é que as páginas estáticas são particulares até você compartilhar um link e não são interligadas entre si.
Os posts sempre são públicos, quando não são rascunhos é claro, e são interligados entre si. Posso passar de um post para o outro usando os links de navegação.
Já as páginas só acesso se tiver o link. Não posso passar de uma página para outra sem o link.
Procure a seção /* Content e na subseção body {.
No Awesome Inc., no Travel, no Picture Window, no Watermark e no Ethereal estará assim:
/* Content
----------------------------------------------- */
body {
font: $(body.font);
color: $(body.text.color);
background: $(body.background);
}
No Simple o código estará assim:
/* Content
----------------------------------------------- */
body {
font: $(body.font);
color: $(body.text.color);
background: $(body.background);
padding: 0 $(content.shadow.spread) $(content.shadow.spread) $(content.shadow.spread);
$(body.background.override)
}
Vamos só trocar a linha background: $(body.background); por background: url(body.background); background-attachment: fixed; inclusive no Simple, apagando as duas últimas linhas.
O código para qualquer dos modelos ficará assim:
body {font: $(body.font);color: $(body.text.color);background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEieMKs-1kDxWY6ao_K8AuhenJiybd0EqXSVLApM_5gUhm66D8DMdWp1lFo4hP8sPoLKpPqA7Z6zEhpwzh4PQfj6ZXLo7meJ9jNazuSvWklhNfgWmgAgeb3J5kvzmfTDR1NZ-QEzDCPjWROKaIHOtaKv4t6jZUkI7gs4mVaHRh-04GBIddxXvLewr38B/s200/sereno%203.jpg);background-attachment: fixed;}
ou assim:
body {font: normal bold 22px 'Times New Roman', Times, FreeSerif, serif;color: #190c8a;background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEieMKs-1kDxWY6ao_K8AuhenJiybd0EqXSVLApM_5gUhm66D8DMdWp1lFo4hP8sPoLKpPqA7Z6zEhpwzh4PQfj6ZXLo7meJ9jNazuSvWklhNfgWmgAgeb3J5kvzmfTDR1NZ-QEzDCPjWROKaIHOtaKv4t6jZUkI7gs4mVaHRh-04GBIddxXvLewr38B/s200/sereno%203.jpg);background-attachment: fixed;}
Clique no disquete no canto superior direito e espere a confirmação da atualização:
E meu blog assim:

Vamos para a testeira
Em /* Header vamos colocar a testeira. No final explico como criei a do meu blog.
Minha testeira tem 1300 x 500 px e normalmente a altura da área do título é 150px.
Então vou adicionar duas linhas em Header h1 { para aumentar essa área.
E vou deixar font e color trasnparent, caso ainda não tenha feito isso em Designer de tema.
O código onde iremos colocar a url da testeira é esse no Simple, no Picture Window, Awesome Inc.,
.header-outer {
margin: $(header.margin.top) 0 $(header.margin.bottom) 0;
background: $(header.background.color) $(header.background.gradient) repeat scroll 0 0;
}
ou esse:
.header-outer {
background: $(header.background.color) repeat-x scroll 0 -400px;
_background-image: none;
}
ou esse, no Travel, no Watermark, no Ethereal:
.header-inner .Header .titlewrapper,
.header-inner .Header .descriptionwrapper {
padding-left: 10px;
padding-right: 10px;
}
O novo código é esse:
.header-outer {background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhI49XDtLs-qapMy5GRsD42KUSl5YN27yo0mAsvTEtFo3OUFR0I3h8eWNj2Mpf4OpIUlcwKs1QTbxDDqjnZN3YrbUUmAcKyof7MaGuV242Zzhxi73R-lsfiUti1cCKG4zo4YtS1mbmTc6yEwC8h8RkF5wJwyVRQEPoy7nuhNWQcUhg8_m3Z8GHFGgnw/s16000/Rio%20Sereno.jpg) no-repeat;}
A imagem não ficou bem posicionada, mas não é difícil resolver. Pelo menos na maioria dos modelos.
Aqui no Awesome Inc. vou acrescentar apenas margin-left: 20px; e margin-top: 20px;, mas em outros modelos já tive que acrescentar as 4 linhas:
No Awesome Inc. o código ficou assim:
.header-outer {background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhI49XDtLs-qapMy5GRsD42KUSl5YN27yo0mAsvTEtFo3OUFR0I3h8eWNj2Mpf4OpIUlcwKs1QTbxDDqjnZN3YrbUUmAcKyof7MaGuV242Zzhxi73R-lsfiUti1cCKG4zo4YtS1mbmTc6yEwC8h8RkF5wJwyVRQEPoy7nuhNWQcUhg8_m3Z8GHFGgnw/s16000/Rio%20Sereno.jpg) no-repeat;margin-top: 20px;margin-left: 20px;}
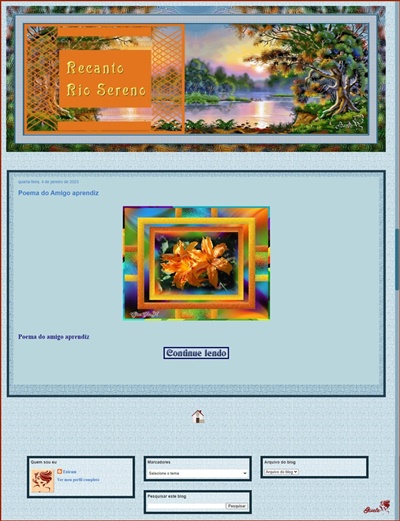
e o blog assim:
No Simple o código ficou assim:
.header-outer {background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg1C5gXeIuW1N2v4IkNN_eh6Bz7sRJUOZqK1TR5YMKQz6jjDWrEkC_A-AnDCSpdd5gc40jiEJP41jUnItx1gYxE6vgDBemDAWUFdLf8n3D7lPXKe9XyXNTT4nUxzqMwzBlKbjzNENot8gxIsJbSYWYQFUtKlSPR1-_VGtmDcWVZA2ozjKm8nL3AWh3M/s1600/Recanto%20Rio%20Sereno%20testeira.jpg) no-repeat;margin-left: -10px;margin-right: -10px;margin-top: -10px;margin-bottom: -30px;}
e o blog assim:
Ainda estou tentando retirar a borda azul da testeira, embora o resultado atual não esteja feio.
E no travel ainda não me acertei com os valores de margin e padding.

Depois que deixamos algumas áreas transparentes lá em Designer de tema ainda sobraram algumas sombras.
Para remover essa sombra procure pelo código abaixo, troque o valor no final de cada linha pelo 0. Geralmente tem um valor acima de 1 com um ponto na frente:
Pode mudar em todos os conjuntos de código iguais à esse.
Era assim:
-moz-box-shadow: 0 0 $(outer.shadow.spread) rgba(0, 0, 0, .2);
-webkit-box-shadow: 0 0 $(outer.shadow.spread) rgba(0, 0, 0, .2);
-goog-ms-box-shadow: 0 0 $(outer.shadow.spread) rgba(0, 0, 0, .2);
box-shadow: 0 0 $(outer.shadow.spread) rgba(0, 0, 0, .2);
Vai ficar assim:
-moz-box-shadow: 0 0 $(outer.shadow.spread) rgba(0, 0, 0, 0);
-webkit-box-shadow: 0 0 $(outer.shadow.spread) rgba(0, 0, 0, 0);
-goog-ms-box-shadow: 0 0 $(outer.shadow.spread) rgba(0, 0, 0, 0);
box-shadow: 0 0 $(outer.shadow.spread) rgba(0, 0, 0, 0);
E o blog fica assim:
Você pode apagar também todo o código, fica a critério.
Os especialistas comentam que quanto mais enxuto o código fonte, mais rápido o blog é carregado.

A seção /* Posts
Para poder agilizar minhas personalizações tentei reunir várias subseções em um bloco só, já que eu iria repetir o mesmo background em todas (data, título, corpo da postagem, rodapé...).
Então usei um template Simple, abri a página inicial, cliquei com o botão direito em uma área qualquer do blog e cliquei em inspecionar.
Abre-se uma janela à direita com os códigos relativos a cada item do blog.
Passeando com o cursor eu cheguei em um elemento que não está visível no blog e que abrange todas as áreas que desejo personalizar de uma vez: o .blog-posts.hfeed.
Vejam o pequeno esquema no modelo Simple e que eu usei em outros modelos:
O código que utilizei para personalizar toda essa área é esse:
.blog-posts.hfeed {background: #D3E1E4 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjoBaZVRX4cu2vux-wUoyBy7htgjpmED-nO92pLz7u92SI6kbl-MYA6KD0sdPXIRatq8DtMUftYB4uHHACG9tgV7nt0BUszVf1W4FuIk69P2IaOjMqNxNkyav3CSCC9JEnC6ANzBnV6sF1SaM9NVEi_B6MAJTftJ9rvqV7kfWsTLiVKidQS4ESvD9Qv/s1600/sereno%205.jpg);border: 8px solid;border-color: #23404e;margin-top: 0px;margin-right: -10px;margin-bottom: 0px;margin-left: -20px;padding: 15px;}
E nós vamos adicioná-lo dentro da seção /* Posts.
Provavelmente precisaremos ajustar os valores de margin e padding de acordo com o layout de nosso blog, mas isso é rápido e fácil.
Apliquei o código e ao salvar ainda tem um fundo branco em cima da pattern que acabei de adicionar.
Isso porque eu não deixei deliberadamente esse fundo transparente.
Mas aqui vou deixar esse fundo só com a pattern:
Para isso podemos ir em Designer de tema > Avançado > Plano de fundo da postagem e deixar tudo transparente ou fazer isso no código fonte.
Não se esqueça de clicar no disquete e esperar a mensagem de atualização feita.
E também adequar a cor da fonte e dos links ao novo fundo.
E isso vale para todos os modelos citados nesse post.
Como minha pattern é muito escura resolvi voltar para o fundo colorido e só a borda transparente.
E vou mexer nos valores de margin e padding para ajustar toda a área.
Na verdade só precisei mexer em margin-left (margem esquerda) e margin-right (margem direita).
Essa parte do código era assim:
margin-top: 0px;
margin-right: -10px;
margin-bottom: 0px;
margin-left: -20px;
e ficou assim, no modelo com gadgets no rodapé:
margin-top: 0px;
margin-right: -60px;
margin-bottom: 0px;
margin-left: -70px;
E o blog assim:
Já no blog com sidebar à direita os valores ficaram margin-right: -20px; e margin-left: -70px; e o blog assim:

Agora a personalização dos gadgtes
O código é esse para cada gadget:
#BlogSearch1 {background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgdsesnildmDzKA0qi7g2RcF9uFbPIL0G_N-BC5JTRbZ0IyvvRMU7xz-e7nWnhWGJPoDCD48zYlF6-lpUD-E8yX9sUOHpIASkvVRB_CZW-ZaybAfqxkN8vF3c1vWQEMFckE2iQBHxc8nWUm9nlxJVJ_tiFmbXje22WTsUIxHDpyoJF1opKh0zjJFke5/s1600/sereno%202.jpg);border: 8px solid;border-color: #17313E;-moz-border-radius: 10px;-webkit-border-radius: 10px;border-radius: 10px;}#BlogSearch1 {Font-family: Times New Roman;color: #38aaac;font-size: 20px;}
-moz-border-radius: 10px;-webkit-border-radius: 10px;border-radius: 10px; determina a curva das quinas dos gadgets, se quiser quinas retas, remova essa linha.
No mais acho que não é preciso explicações, a não ser no código do título.
E é totalmente personalizável. O título ao lado de # é a ID de cada gadget e é fácil pegar o nome.
Caso você adicione muitos gadgets HTML/JavaScript será preciso colocar um título provisório para descobrir o ID do gadget.
Para os gadgets já definidos basta clicar no ícone "Ir para o widget", e ir clicando nas opções, caso não tenha noção de inglês, para descobrir o ID correto. A grafia deve ser a mesma do código fonte senão o blogger não reconhecerá o gadget.
Mesmo sabendo inglês ou tendo apenas noção é bom conferir, inclusive o número logo após o título, porque se faltar uma letra ou número o código não funcionará.
Selecione e copie o nome do ID e cole no lugar correspondente no código.
Depois coloque o código acima de ]]></b:skin>.
Se quiser personalizar o título dos gadgets acrescente o código abaixo. H2 refere-se aos títulos dos gadgets e dos posts e nesse caso só será aplicada a personalização nesse gadget específico.
#BlogSearch1 h2{
Font-family: Times New Roman;
text-align: center;
color: #152889;
font-size: 18px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEieMKs-1kDxWY6ao_K8AuhenJiybd0EqXSVLApM_5gUhm66D8DMdWp1lFo4hP8sPoLKpPqA7Z6zEhpwzh4PQfj6ZXLo7meJ9jNazuSvWklhNfgWmgAgeb3J5kvzmfTDR1NZ-QEzDCPjWROKaIHOtaKv4t6jZUkI7gs4mVaHRh-04GBIddxXvLewr38B/s200/sereno%203.jpg);
border: 8px solid;
border-color: #17313E;
-moz-border-radius: 10px;-webkit-border-radius: 10px;border-radius: 10px;
margin-top: -20px;
margin-left: -20px;
margin-right: -20px;
}
Os títulos podem ficar meio bagunçados, mas para ajeitá-los basta alterar os valores de margin-top, margin-left e margin-right e se não quiser os cantos arredondados remova a linha -moz-border-radius: 10px;-webkit-border-radius: 10px;border-radius: 10px;.

Além das mudanças mostradas até aqui, também personalizei os comentários, o blockquote, o Leia mais, os links de navegação e todas essas personalizações estão descritas em detalhes nos posts anteriores.
E se aplicam a todos os modelos citados no começo.
Fora isso personalizei o gadget Marcadores para que ele ocupe menos espaço e fique mais estético e farei um post sobre isso.
E mesmo removendo gadgets na página Layout e salvando a mudança, eles podem reaparecer como por mágica ou teimosia.
Caso não queira se preocupar com isso acrescente o código { display: none; } depois do ID do gadget e coloque o código antes de ]]></b:skin>.
Caso algum dia veja que gostaria de ter um desses gadgets de volta no blog é só apagar a linha correspondente ao gagdet.
#navbar-iframe { display: none; }
#PageList1 { display: none; }
#adsense1 { display: none; }
#adsense2 { display: none; }
#ReportAbuse1 { display: none; }
.feed-links { display: none; }
#FeaturedPost1 { display: none; }
#PopularPosts1 { display: none; }
#Attribution1 { display: none; }

Testeira
Dê dois cliques nos presets do eye candy para os instalar.
Abra a seleção alfa na área de trabalho, duplique-a e feche a original. Abra também a imagem 14 - by Victor Zakharovich editada e copie-a.
Ative a seleção #2 e cole a paisagem nela.
Ative a seleção #6, adicione nova layer e preencha a seleção com a cor branca.
Effects > texture effects weave, com as cores #f4d46c e #355a8e.
Adicione nova layer, ative a seleção #3 e paste into selection a paisagem que ainda deve estar gravada na memória do programa.
Ainda selecionada aplique artistic effects > enamel, com a cor #84a9bc.
Aplique emboss 6, selection none e passe essa layer para baixo de toda.
Abra uma imagem de 550 x 380 px, preencha com a cor #e2751e, aplique a máscara 0_514b6_b43aa49_XL, merge group e coloque uma moldura de 4px na mesma cor.
Com a ferramenta pick ajuste as laterais da layer máscara, colocando a imagem sobre a borda, merge visible, copie e paste as new layer no trabalho.
Se for preciso aplique canvas size para visualizar melhor.
Mova a imagem máscara para a esquerda.
Ative a ferramenta texto. fonte 00832, cor #f9cd55, tamanho 64 e escreva seu título.
Aplique inner bevel e o Eye Candy 5 > Glass > preset texto de vidro 2.
Ative a seleção #5, adicione nova layer e preencha com a cor #307489.
Aplique inner bevel:
Aplique o Eye Candy 5 > Glass > preset testeira.
Assine e salve como jpg.



















































































Nenhum comentário:
Postar um comentário
Para se inscrever nas listas clique nos títulos de cada grupo na página inicial. Comece com as aulas de PSP, depois continue com o PSP + AS, e se quiser siga com o Xara e a Formatação para criar belos e-mails.
Deixe aqui suas opiniões e seja sempre bem-vindo(a).