Durante muito tempo, sempre que eu criava um blog, eu escolhia como tema ou o modelo Awesome Inc. ou um modelo Simple.
Na verdade, quem escolhia o Simple era a minha filha na fase blogueira dela, que já passou.
Ela era bem básica e os blogs que ela criou eram da linha Simple.
Com esse novo desafio de criar tutos para quem quer criar seu blog acabei pesquisando um pouco mais os códigos e vou começar a mostrar as similaridades entre os modelos Awesome Inc. e Travel.
Muitos códigos são os mesmos nos 2 grupos.
Em tese, podemos (ou poderíamos) fazer todas as modificações que desejamos seguindo o caminho Layout > Designer de tema.
Mas às vezes acontecem bugs que impedem que as modificações sejam salvas.
Ou são salvas, mas ao atualizarmos o blog pela segunda vez a personalização pode ser perdida.
Ainda não sei porque isso acontece.
Se eu não tenho pressa eu tento aplicar as modificações horas ou dias depois. Os bugs não duram para sempre e geralmente acontecem quando os webmasters estão atualizando os códigos fonte da plataforma Blogger.
Acessando a área Designer de Tema a primeira opção que aparece é o Plano de fundo.
Todos os modelos Travel tem uma paisagem como plano de fundo.
Podemos deixar a paisagem original, trocar a paisagem ou removê-la.
E se quisermos trocar a paisagem por uma imagem criada por nós o tamanho ideal, para o Blogger, é de 1800 x 1600 px.
Nesse caso, clicamos em Fazer Upload de Imagem.
Troquei a paisagem por uma abstrata oferecida pelo Blogger, ela logo aparece no preview, e depois de escolher cliquei em Concluído e a seguir no disquete no canto inferior direito.
A cada alteração que fizer em Designer de Tema e antes de passar para a próxima, clique no disquete e aguarde a mensagem abaixo aparecer no canto inferior esquerdo:
A nova imagem foi adicionada ao blog e o código correspondente foi adicionado ao código fonte do blog.
Caso não fosse trocada a imagem pelo Designer de Tema, primeiro devemos salvar nossa imagem em um site de armazenamento ou criar uma página em nosso blog e fazer upload da imagem para obtermos uma url.
De posse dessa url vamos em Tema > Personalizar > Editar HTML e procuramos pelo código Variable name="body.background" description="Body Background" type="background", que fica logo no começo do código fonte.
Trocamos a url da imagem original pela url da nossa imagem e clicamos no disquete no canto superior direito.
Depois que salvamos a nova imagem na linha "Variable" a url da imagem também vai aparecer na seção /* Content:
E a partir desse momento sempre que quiser trocar a imagem do fundo ou removê-la pode fazer isso nessa seção, seja colocando um código de cor, seja colocando outra url.

Voltando ao Designer de Tema podemos continuar as personalizações.
Se quisermos aumentar a área do blog clicamos na setinha ao lado de "Ajustar larguras".
A largura da área total do blog pode chegar a 1500 px, mas acho 1300 uma largura ideal para um notebook.
E a área dos gadgets pode chegar a 500 px, nesse caso a área dos posts propriamente dita ficará com 800 px.
Só que nesse modelo preferi deixar o blog com a área total com 1100 px e os gadgets com 300 px.
Isso caso eu resolva deixar os gadgets na lateral.
Se por algum motivo não conseguirmos aplicar essa mudança em Designer de Tema podemos ir em Tema > Personalizar > Editar HTML e procurar pelo seguinte código:
<b:template-skin> <b:variable default='960px' name='content.width' type='length'/>
<b:variable default='0' name='main.column.left.width' type='length'/>
<b:variable default='310px' name='main.column.right.width' type='length'/>
Antes da barra de fechamento de cada linha iremos acrescentar os seguintes códigos, um em cada linha, value='1300px', value='0px' e value='400px', clicando no disquete para salvar a alteração.
O novo código ficará assim:
<b:template-skin> <b:variable default='960px' name='content.width' type='length' value='1100px'/>
<b:variable default='0' name='main.column.left.width' type='length' value='0px'/>
<b:variable default='310px' name='main.column.right.width' type='length' value='300px'/>
Caso eu queira uma área de postagem maior e não queira tantos gadgets, posso colocar os gadgets na base do blog e para isso preciso abrir a seção Layout ainda aqui em Designer de modelo.
Na seção Layout no Blogger nós adicionamos os gadgets e reorganizamos suas posições e na seção Layout em Designer de Tema nós definimos o número de colunas de gadgets e também a posição das colunas.
Originalmente no modelo escolhido há duas colunas de gadgets na lateral direita e duas colunas no rodapé.
Troquei as duas colunas à direita por apenas uma e mantive as duas do rodapé.
Não se esqueça de clicar no disquete para salvar a alteração.

E por falar em aumentar o espaço quero aumentar a área do título para poder adicionar uma imagem.
A área referente ao título do blog é /* Header.
Para começar vou adicionar algumas linhas ao código para dar uma cor de destaque ao fundo da área do título.
Isso é opcional e estou colocando aqui para que todos tenham a oportunidade de testar seus modelos de blog.
O código que vou adicionar é esse:
.header-outer {background: #C0C0C0 repeat-x scroll 0 -400px;_background-image: none;}
E por enquanto não vou adicionar imagem, por isso o "none".
Quando eu quiser colocar uma imagem a linha deverá ser assim: _background-image: url(endereço da imagem); e pode ser até mesmo o texto do título criado com uma fonte bem bonita e salvo em png.
O resultado é esse:
A altura da área do título é muito estreita em relação à largura, +- 116 px.
Para o título apenas em texto está muito bom.
Para uma imagem quero deixar com 300 px.
A área do código, ainda na seção /* Header, é essa:
Vamos trocar:
.Header h1 {
font: $(header.font);
color: $(header.text.color);
}
por:
.Header h1 {
height: 300px;
font: normal normal 60px Arial, Tahoma, Helvetica, FreeSans, sans-serif;
color: #ffffff;
}
Podemos trocar apenas o que está entre as chaves {}, mas não podemos de jeito nenhum apagar as chaves ou o ponto e vírgula no final de cada linha.
Vá testando os valores de height de acordo com a imagem que deseja colocar.
O resultado é esse, com 300 px:

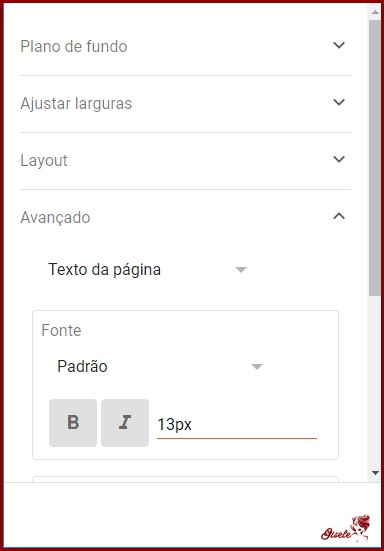
Voltando em Designer de Tema e clicando na setinha ao lado de Avançado podemos personalizar Texto da página (escolher a fonte, tamanho, cor, se é negrito ou itálico).
E clicando na setinha ao lado de Texto da página podemos escolher outras opções a personalizar: Planos de fundo, Links, Título do blog, Descrição do blog, Texto das guias, Plano de fundo das guias, Cabeçalho com data, Título da postagem, Plano de fundo da postagem, Cor do título dos gadgets, Texto dos gadgets, Links dos gadgets, Plano de fundo da barra lateral, Cor do botão em dispositivos móveis e, por fim, Adicionar CSS.
Se algum código não funcionar, me escrevam para que eu busque uma solução.




A propósito: Adicionar CSS é colocar códigos específicos para personalização que não estão nessa lista.
Por exemplo: se queremos que um gadget não apareça no blog ou se quisermos remover os links de navegação podemos adicionar os códigos correspondentes aqui em Adicionar CSS que o próprio Blogger se encarregará de levar esses códigos ao seu lugar no código fonte.
Ou se quisermos dar estilo aos gadgets também podemos inserir os códigos por esse espaço.
Aqui eu removi a mensagem "Assinar postagem Atom".
A linha "display: none;" remove qualquer elemento que quisermos remover do blog.
Basta adicionar essa linha entre chaves logo após o nome do gadget ou do elemento que desejamos ocultar e antes da tag </b:skin>.
Por exemplo:
#blog-pager { display:none; } - bloqueia os links de navegação.
#navbar-iframe { display: none; } - bloqueia a navbar.
Nos próximos os gadgets citados no começo de cada linha são bloqueados:
#AdSense1 { display:none; }
#AdSense2 { display:none; }
#Label1 { display:none; }
#ReportAbuse1 { display:none; }
#PopularPosts1 { display:none; }
#FeaturedPost1 { display:none; }





































Nenhum comentário:
Postar um comentário
Para se inscrever nas listas clique nos títulos de cada grupo na página inicial. Comece com as aulas de PSP, depois continue com o PSP + AS, e se quiser siga com o Xara e a Formatação para criar belos e-mails.
Deixe aqui suas opiniões e seja sempre bem-vindo(a).