Antes de começar a personalizar o fundo do blog vamos remover a Navbar.
Isso é opcional, mas ensinando como remover também ensinamos a recolocar.A Navbar é essa barrinha de ferramentas no alto da página:
Para remover a Navbar, na verdade vamos ocultá-la, vá em "Layout", procure o gadget "Navbar" e clique em "Editar":
Vai abrir uma janela com opções de personalização disponíveis e a opção "Desativar".
Marque essa opção e depois clique em "Salvar".
A opção que estava marcada antes será desmarcada e note que esse gadget não tem a opção "Remover".
Então se e quando quiser a Navbar de volta basta fazer o mesmo processo, só que marcando o tipo de Navbar que quer.
Nosso blog agora está sem a Navbar.
Nosso blog agora está sem a Navbar.
O Blogger sugere que a imagem do fundo do blog tenha 1800 x 1600 px de largura, para que a imagem seja visualizada corretamente até em desktops, mas tenho usado imagens com 1400 x 900 px, até porque a maioria dos visitantes acessa pelo celular, tablet ou notebook.
E geralmente configuramos a imagem para ficar fixa no fundo do blog.
Veja como a imagem aparecerá em um desktop na medida original (1800 x 1600) e na medida alterada (1400 x 900):
E geralmente configuramos a imagem para ficar fixa no fundo do blog.
Veja como a imagem aparecerá em um desktop na medida original (1800 x 1600) e na medida alterada (1400 x 900):
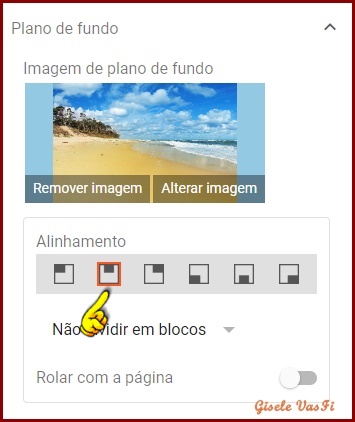
E quando reduzimos a imagem para que a paisagem apareça nas telas menores temos a opção de escolher onde ela será fixada. Nesse blog de testes ela está centralizada no topo.
Aparecem duas faixas em uma cor sólida em cada lado da imagem, mas nas telas menores essas faixas não aparecem.
E quando fazemos qualquer alteração em "Designer de tema" a mudança é registrada no código fonte.
Também podemos fazer essas alterações diretamente no código fonte, por isso o blog espelho é tão importante, porque se erramos nessa área não perdemos tudo o que já está no blog principal.
E podemos corrigir o erro com tranquilidade.
Veja o código gerado com a adição de uma imagem:
E quando fazemos qualquer alteração em "Designer de tema" a mudança é registrada no código fonte.
Também podemos fazer essas alterações diretamente no código fonte, por isso o blog espelho é tão importante, porque se erramos nessa área não perdemos tudo o que já está no blog principal.
E podemos corrigir o erro com tranquilidade.
Veja o código gerado com a adição de uma imagem:
<Variable name="body.background" description="Body Background" type="background"
color="$(body.background.color)"
default="$(color) none repeat scroll top left" value="#93c9e3 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiGDgY6hRpy7FRxKjxLg89xl2udYwNDEpYjoH8A4oH8xPq4qa5VnQuw48SSzS7tF9DJMyxlFPSTDrXqXqWm0ud4jb7IRLj9OKabFmjgCnhC9IF_Y-wyGxkkbrA_6aSpAW9hRgoCG85G-oVbgIyVGDDdFVmzHZGU7f0AyJw_n6ZxdlT0IEAsi83PAjqx/s1400/paisagem%20221020221.jpg) no-repeat fixed top center /* Credit: konradlew (http://www.istockphoto.com/portfolio/konradlew?platform=blogger) */"/>
O trecho "no-repeat fixed top center" é o que determina que minha imagem fique fixa no topo do blog e no centro.
Outra área que corresponde ao fundo do blog e onde é mais fácil de alterar o código é a seção
/* Content
----------------------------------------------- */
Essa seção corresponde ao fundo do blog e para mudar a imagem por outra ou por uma pattern basta trocar tudo o que está entre as chaves { e } na parte destacada em azul
color="$(body.background.color)"
default="$(color) none repeat scroll top left" value="#93c9e3 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiGDgY6hRpy7FRxKjxLg89xl2udYwNDEpYjoH8A4oH8xPq4qa5VnQuw48SSzS7tF9DJMyxlFPSTDrXqXqWm0ud4jb7IRLj9OKabFmjgCnhC9IF_Y-wyGxkkbrA_6aSpAW9hRgoCG85G-oVbgIyVGDDdFVmzHZGU7f0AyJw_n6ZxdlT0IEAsi83PAjqx/s1400/paisagem%20221020221.jpg) no-repeat fixed top center /* Credit: konradlew (http://www.istockphoto.com/portfolio/konradlew?platform=blogger) */"/>
O trecho "no-repeat fixed top center" é o que determina que minha imagem fique fixa no topo do blog e no centro.
Outra área que corresponde ao fundo do blog e onde é mais fácil de alterar o código é a seção
/* Content
----------------------------------------------- */
Essa seção corresponde ao fundo do blog e para mudar a imagem por outra ou por uma pattern basta trocar tudo o que está entre as chaves { e } na parte destacada em azul
Trocar essa parte:
font: $(body.font);
color: $(body.text.color);
background: $(body.background);
por esse código:
font: normal normal 13px Arial, Tahoma, Helvetica, FreeSans, sans-serif;
color: #000000;
background: #93c9e3 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiGDgY6hRpy7FRxKjxLg89xl2udYwNDEpYjoH8A4oH8xPq4qa5VnQuw48SSzS7tF9DJMyxlFPSTDrXqXqWm0ud4jb7IRLj9OKabFmjgCnhC9IF_Y-wyGxkkbrA_6aSpAW9hRgoCG85G-oVbgIyVGDDdFVmzHZGU7f0AyJw_n6ZxdlT0IEAsi83PAjqx/s1400/paisagem%20221020221.jpg) no-repeat fixed top center /* Credit: konradlew (http://www.istockphoto.com/portfolio/konradlew?platform=blogger) */;
color: #000000;
background: #93c9e3 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiGDgY6hRpy7FRxKjxLg89xl2udYwNDEpYjoH8A4oH8xPq4qa5VnQuw48SSzS7tF9DJMyxlFPSTDrXqXqWm0ud4jb7IRLj9OKabFmjgCnhC9IF_Y-wyGxkkbrA_6aSpAW9hRgoCG85G-oVbgIyVGDDdFVmzHZGU7f0AyJw_n6ZxdlT0IEAsi83PAjqx/s1400/paisagem%20221020221.jpg) no-repeat fixed top center /* Credit: konradlew (http://www.istockphoto.com/portfolio/konradlew?platform=blogger) */;
Para alterar a imagem por uma pattern ou para mudar a imagem diretamente no código fonte precisamos ter a url da imagem.
Para obter a url eu crio uma página onde eu faço o upload de imagens à medida em que vou precisando.
Para obter a url eu crio uma página onde eu faço o upload de imagens à medida em que vou precisando.
Há quem crie uma postagem para esse fim, mas acho mais prático criar a página.
A diferença entre uma página e um post é que a página é estática, é fixa, e o post não.
Conforme vamos criando novos posts os mais antigos vão sendo "escondidos" ou empurrados para trás.
Então eu prefiro usar uma página estática para adicionar imagens porque ficará muito mais fácil encontrá-la na área administrativa.
Na área administrativa clique em "Páginas" e depois em "+ Nova página".
A diferença entre uma página e um post é que a página é estática, é fixa, e o post não.
Conforme vamos criando novos posts os mais antigos vão sendo "escondidos" ou empurrados para trás.
Então eu prefiro usar uma página estática para adicionar imagens porque ficará muito mais fácil encontrá-la na área administrativa.
Na área administrativa clique em "Páginas" e depois em "+ Nova página".
Essa é a área de edição das páginas e a dos posts tem as mesmas ferramentas.
Falaremos delas depois.
Falaremos delas depois.
Como essa página é só para adicionarmos imagens e copiarmos os links, basta colocar o título e carregar a(s) imagem(ns).
Sempre escreva um título acima da linha vermelha. Seu link ficará mais enxuto e se seu blog for público os mecanismos de busca terão mais facilidade em indicar seu blog.
Sempre escreva um título acima da linha vermelha. Seu link ficará mais enxuto e se seu blog for público os mecanismos de busca terão mais facilidade em indicar seu blog.
Faça o upload de uma pattern para colocar no lugar da imagem de fundo.
Clique no ícone mostrado no print anterior e escolha a opção "Fazer upload do computador", depois em "Escolher arquivo" e espere a imagem carregar.
Clique em "Selecionar" quando esse botão ficar ativo
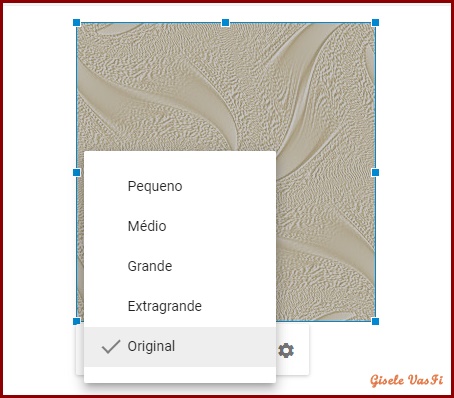
Note que a imagem aparece selecionada e com uma barrinha embaixo.
Esse ícone destacado altera o tamanho da imagem quando é necessário.
Como a pattern é uma imagem relativamente pequena a opção "Original" já estará marcada.
Mas as tags maiores que 300 px de largura geralmente são anexadas em tamanho pequeno porque o blogspot tem uma função chamada lightbox, que faz com que as imagens abram em uma janela em tamanho original.
Como a pattern é uma imagem relativamente pequena a opção "Original" já estará marcada.
Mas as tags maiores que 300 px de largura geralmente são anexadas em tamanho pequeno porque o blogspot tem uma função chamada lightbox, que faz com que as imagens abram em uma janela em tamanho original.
Mas é bom sempre que carregar uma imagem já colocá-la em tamanho original. É mais confortável para todos.
Para tirar a seleção basta clicar em qualquer área livre da postagem.
Clique sobre a imagem que acabou de carregar com o botão direito do mouse e clique na opção "Copiar endereço da imagem".
Cole esse endereço abaixo da imagem.
Para tirar a seleção basta clicar em qualquer área livre da postagem.
Clique sobre a imagem que acabou de carregar com o botão direito do mouse e clique na opção "Copiar endereço da imagem".
Cole esse endereço abaixo da imagem.
Esse endereço enorme é a url que iremos colocar no código onde queremos que essa pattern apareça.
Note que destaquei uma parte em vermelho no código. Essa é a medida da funcionalidade chamada lightbox, mas não é a medida original da minha pattern.
Então eu vou apagar apenas o 1600 e escrever a medida correta, que é 300 px.
O código que era assim:
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjZloVh0dxy60R_wcK0UhJeJtW-FNcskHVdbf7G84FlzxO4FfZ2B9lcIHRvXR5uiZBHo8aDsKxG1JgMK3VA-8iYx_-mJff--ErUlsTYFV9jZ1gso3mx5tiPi564b8z6fwYtgdaosNhltW1bmPs7tly4_Prr9f5BzH-Fkvmik8JwxRp406ErG29hJVKD/s16000/pattern82.jpg
ficou assim:
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjZloVh0dxy60R_wcK0UhJeJtW-FNcskHVdbf7G84FlzxO4FfZ2B9lcIHRvXR5uiZBHo8aDsKxG1JgMK3VA-8iYx_-mJff--ErUlsTYFV9jZ1gso3mx5tiPi564b8z6fwYtgdaosNhltW1bmPs7tly4_Prr9f5BzH-Fkvmik8JwxRp406ErG29hJVKD/s300/pattern82.jpg
NÃO apague o S. Se apagar o S a imagem não aparecerá.
Adicionada a imagem e copiado o código basta clicar em "Publicar".
Ah! Se for blog público e não quiser comentários nas páginas clique em "Configurações da página" e marque a opção "Não permitir, ocultar existentes.
Então eu vou apagar apenas o 1600 e escrever a medida correta, que é 300 px.
O código que era assim:
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjZloVh0dxy60R_wcK0UhJeJtW-FNcskHVdbf7G84FlzxO4FfZ2B9lcIHRvXR5uiZBHo8aDsKxG1JgMK3VA-8iYx_-mJff--ErUlsTYFV9jZ1gso3mx5tiPi564b8z6fwYtgdaosNhltW1bmPs7tly4_Prr9f5BzH-Fkvmik8JwxRp406ErG29hJVKD/s16000/pattern82.jpg
ficou assim:
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjZloVh0dxy60R_wcK0UhJeJtW-FNcskHVdbf7G84FlzxO4FfZ2B9lcIHRvXR5uiZBHo8aDsKxG1JgMK3VA-8iYx_-mJff--ErUlsTYFV9jZ1gso3mx5tiPi564b8z6fwYtgdaosNhltW1bmPs7tly4_Prr9f5BzH-Fkvmik8JwxRp406ErG29hJVKD/s300/pattern82.jpg
NÃO apague o S. Se apagar o S a imagem não aparecerá.
Adicionada a imagem e copiado o código basta clicar em "Publicar".
Ah! Se for blog público e não quiser comentários nas páginas clique em "Configurações da página" e marque a opção "Não permitir, ocultar existentes.
Para visualizar a página, clique no olhinho que só ficará visível quando você passar o cursor perto do avatar.
A página ainda está com fundo branco, mas vamos antes mostrar como trocar a paisagem por uma cor ou pela pattern. Mais adiante mostrarei como personalizar essa área.
Inicialmente deixamos o blog assim, com paisagem no fundo:
Para deixarmos com uma cor sólida apenas vamos mexer naquele código na seção
/* Content
----------------------------------------------- */
O caminho para chegar nesse código é "Tema" > "Personalizar" > "Editar HTML":
Coloque o cursor dentro da área do código e tecle ctrl + F.
Na caixinha que abrir digite /* Content e tecle Enter:
Na caixinha que abrir digite /* Content e tecle Enter:
Note que a página é "rolada" e o texto que você digitou é destacado em amarelo ocre.
Role mais um pouco até aparecer o código que iremos apagar.
Inicialmente vamos só trocar a paisagem por uma cor sólida.
O código que está lá é:
/* Content
----------------------------------------------- */
body {
font: normal normal 13px Arial, Tahoma, Helvetica, FreeSans, sans-serif;
color: #000000;
background: #93c9e3
O código que está lá é:
/* Content
----------------------------------------------- */
body {
font: normal normal 13px Arial, Tahoma, Helvetica, FreeSans, sans-serif;
color: #000000;
background: #93c9e3
url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiGDgY6hRpy7FRxKjxLg89xl2udYwNDEpYjoH8A4oH8xPq4qa5VnQuw48SSzS7tF9DJMyxlFPSTDrXqXqWm0ud4jb7IRLj9OKabFmjgCnhC9IF_Y-wyGxkkbrA_6aSpAW9hRgoCG85G-oVbgIyVGDDdFVmzHZGU7f0AyJw_n6ZxdlT0IEAsi83PAjqx/s1400/paisagem%20221020221.jpg) no-repeat fixed top center /* Credit: konradlew (http://www.istockphoto.com/portfolio/konradlew?platform=blogger) */;
}
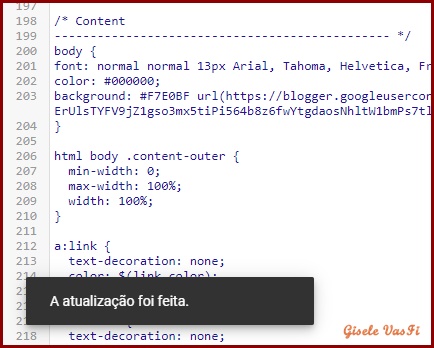
Vamos apagar toda a parte destacada em vermelho acima e em azul no print.
}
Vamos apagar toda a parte destacada em vermelho acima e em azul no print.
Atenção: NÃO apague o ponto e vírgula no final do código. Sem ele o código não funciona.
Vou trocar a cor também:
Background: #93c9e3 por Background: #F7E0BF
Clique no disquete abaixo do avatar, no alto à direita, espere a mensagem "A atualização foi feita" no canto inferior esquerdo.
Agora temos que remover a imagem e isso deve ser feito em "Designer de modelo".
Note na coluna da direita que a cor do fundo não é mais azul, clique em "Remover imagem":
Clique no disquete no canto inferior direito e espere a mensagem:
Pronto, fundo clean:
Muito básico, não?
Vamos colocar aquela pattern.
Voltemos à aba "Tema" > "Personalizar" > "Editar HTML", ctrl + F, digite /* Content e adicione o código abaixo antes do ponto e vírgula:
url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjZloVh0dxy60R_wcK0UhJeJtW-FNcskHVdbf7G84FlzxO4FfZ2B9lcIHRvXR5uiZBHo8aDsKxG1JgMK3VA-8iYx_-mJff--ErUlsTYFV9jZ1gso3mx5tiPi564b8z6fwYtgdaosNhltW1bmPs7tly4_Prr9f5BzH-Fkvmik8JwxRp406ErG29hJVKD/s300/pattern82.jpg) repeat fixed
Clique no disquete no canto superior direito, espere a mensagem "A atualização foi feita" aparecer no canto inferior direito e visualize o blog
Voltemos à aba "Tema" > "Personalizar" > "Editar HTML", ctrl + F, digite /* Content e adicione o código abaixo antes do ponto e vírgula:
url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjZloVh0dxy60R_wcK0UhJeJtW-FNcskHVdbf7G84FlzxO4FfZ2B9lcIHRvXR5uiZBHo8aDsKxG1JgMK3VA-8iYx_-mJff--ErUlsTYFV9jZ1gso3mx5tiPi564b8z6fwYtgdaosNhltW1bmPs7tly4_Prr9f5BzH-Fkvmik8JwxRp406ErG29hJVKD/s300/pattern82.jpg) repeat fixed
Clique no disquete no canto superior direito, espere a mensagem "A atualização foi feita" aparecer no canto inferior direito e visualize o blog
que agora está assim:
Ainda tem um risco meio feinho cortando a imagem, uma linha.
Para removê-lo coloque o cursor dentro do código, tecle ctrl + F, digite /* Footer e no código abaixo troque o .2 por 0:
-moz-box-shadow: 0 0 $(shadow.spread) rgba(0, 0, 0, .2);
-webkit-box-shadow: 0 0 $(shadow.spread) rgba(0, 0, 0, .2);
-goog-ms-box-shadow: 0 0 $(shadow.spread) rgba(0, 0, 0, .2);
box-shadow: 0 0 $(shadow.spread) rgba(0, 0, 0, .2);
Agora está assim:
Acabei trocando a pattern por uma mais discreta:

Resolvi trocar mais uma vez o fundo do blog usando um background criado para nossos e-mails.
Colocar um background com esse estilo não é complicado.
Basta criarmos uma imagem .jpg ou .jpeg com 1800 x 1000 px, salvarmos a imagem naquela página que chamamos de "Imagens", copiar o código e colar no lugar do código da imagem anterior:
Mas se fizermos só isso olha como ficará nosso blog:
A área da postagem irá se sobrepor ao trabalho feito na lateral esquerda.
Para resolvermos isso precisamos adicionar um simples código - margin-left: 100px; - na seção correspondente à área da postagem.
Essa área começa com:
/* Posts
----------------------------------------------- */
e nós iremos editá-la no próximo post, mas manteremos esse código.
Também modifiquei o título que criei para esse modelo para que se adequasse ao novo template.
Veja como era o código antes e depois de adicionarmos margin-left: 100px;:
A propósito margin é a distância entre a borda da área total do blog e a borda da área da postagem e left é esquerda, ou seja, estamos modificando a borda da esquerda. 100 px foi a medida que precisei para que minha área da postagem não sobrepusesse ao meu trabalho.
E depois que ajeitei o título eu inseri novamente como explicado abaixo.
Basta marcar a opção "Fazer upload da imagem do computador" que a imagem atual é removida e um botão de upload é liberado.
Nota: Se você mantiver a Navbar no seu blog precisa apenas deixar uma margem no topo da sua imagem de fundo. A Navbar tem 30 px de altura aproximadamente.
Deixe essa margem no topo do seu background.

Para finalizar esse post, resolvi trocar o título simples por uma imagem feita em .png.
Podemos alterar tamanho, cor e acrescentar sombra no código fonte, mas a personalização é muito limitada quando é feita assim.
Então preferi criar um título em .png, com 1200 x 300 px.
Então preferi criar um título em .png, com 1200 x 300 px.
Nota: No novo modelo mantive as dimensões 1200 x 300 px, mas com a ferramenta pick, diminui a largura do texto e o movi mais para baixo.
Escolhi a fonte Affistory, apliquei texture > sculpture e depois o glass do eye candy impact e salvei em png.
Para adicioná-lo vamos em Layout e clicamos em "Editar" no gadget "Cabeçalho":
Para adicioná-lo vamos em Layout e clicamos em "Editar" no gadget "Cabeçalho":
Rolamos a barrinha e clicamos em "Fazer upload de imagem do computador:
Escolha o arquivo, espere carregar, marque a opção "Imagem sem título nem descrição" e clique em "Salvar":
A imagem que cada um vai colocar vai depender sempre do gosto pessoal.
Podemos colocar uma tag como a do blog do grupo ou uma imagem como no blog da Loiva ou só o texto personalizado no PSP.
Enfim, criando e testando cada um encontrará sua marca.
Dúvidas mande um e-mail.