E os webmasters recomendam que se crie um blog espelho para cada blog que você criar.
Um blog espelho é um blog que é idêntico ao blog principal e é onde nós iremos aplicar as mudanças no layout para ver se funcionam.
Se funcionarem e se estiverem do seu agrado é só aplicar ao blog principal.
Você pode usar quase o mesmo nome do blog principal, mas acrescente -espelho no final do nome, primeiro porque o blogspot não vai aceitar 2 blogs com o mesmo nome.
Segundo porque assim você não vai se confundir.
No começo você pode não entender a importância do blog espelho, mas com a prática você verá que é muito bom ter um blog de rascunho.
1- Abra a área administrativa do seu blog e clique na setinha ao lado do nome de seu blog.
Depois clique em "Novo blog".
2- Dê o mesmo nome do blog principal, acrescentando -espelho:
3- Faça as configurações de "Privacidade" e "Permissões" ensinadas nos passos 13 a 16 do post anterior.
4- Vá para a aba "Tema" e escolha o mesmo tema do blog principal. No nosso caso é o Awesome Inc. > Light.
5- Agora já temos um blog para testar nossas ideias.
6- Pra começar, um blog de estudos não precisa de gadgets, esses elementos do lado direito: "Pesquisar esse blog", "Página inicial", "Quem sou eu" e "Denunciar abuso".
Então eu vou à aba "Layout" para remover esses gadgets.
7- Na aba "Layout" aparece um mapa ou planta do nosso blog.
Antes de excluir os gadgets vamos clicar em "designer de tema" para escolhermos uma nova configuração para nosso blog.
Cada um vai escolher o seu, mas para blog de estudos sugiro deixar só a área de postagem na parte principal do blog.
8- Em "Designer de tema" a coluna da esquerda mostra as opções de personalização e a coluna da direita mostra as mudanças feitas.
Vamos primeiro em "Layout", ainda na página "Designer de tema", para mover os gadgets da lateral.
9- O modelo atual já está marcado na coluna da esquerda.
10- Vou remover os gadgets da direita, clicando sobre o modelo que quero.
Ao clicar no novo modelo o layout do meu blog foi alterado e um pequeno ícone disquete ficou ativo no canto inferior direito.
Para aplicar a mudança preciso clicar nesse ícone.
12- Espere aparecer a mensagem abaixo para partir para a próxima personalização.
12- Espere aparecer a mensagem abaixo para partir para a próxima personalização.
13- Agora vamos mudar o rodapé. No modelo aplicado tem 2 colunas de gadgets e o ícone do disquete está inativo.
Vou colocar 3 colunas e clicar no ícone que agora está ativo.
O blog agora está assim:
Mas a área da postagem está muito estreita e com muita área vazia ao lado. E a parte inferior está muito destacada com esse fundo branco.
Vamos cuidar da largura da postagem clicando em "Ajustar larguras".
14- Por padrão aparece a área de postagem com 700 px e podemos chegar a 1500 px. Vou mover o cursor/bolinha até 1300.
Sempre espere a mensagem abaixo aparecer após cada personalização:
15- Confesso que eu gosto muito de paisagens como fundo dos meus blogs e o blogspot oferece muitas opções.
Só para começar vamos colocar uma paisagem, mas mais adiante mostrarei como trocar a paisagem por uma pattern ou mesmo por uma cor.
Para adicionar uma paisagem de fundo clique em "Plano de fundo" e depois nesse retângulo cinza.
Para adicionar uma paisagem de fundo clique em "Plano de fundo" e depois nesse retângulo cinza.
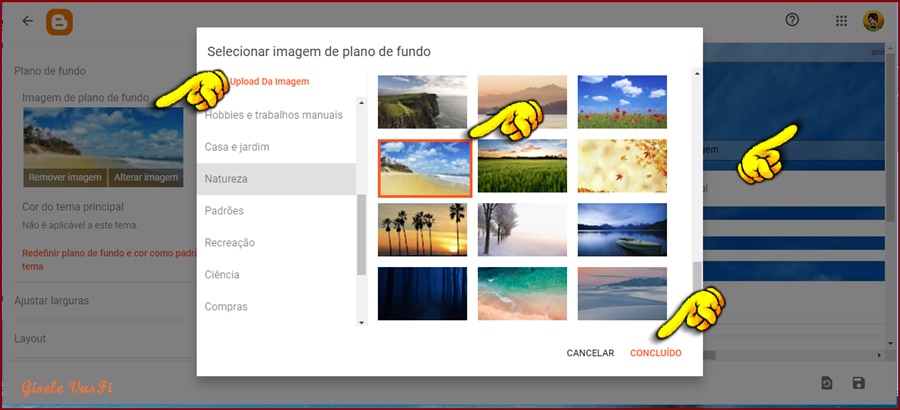
16- Vai abrir essa janela com as opções oferecidas pelo Blogger e com a opção de fazer o upload de uma imagem sua.
Eu gosto mesmo é de paisagens e sempre podemos mudar a imagem de fundo se a escolhida não funcionar. Mas entre as opções também existem as texturas e padrões.
Note que ao escolher uma imagem ela já aparece no retângulo que era cinza e no fundo do blog. Clique em "concluído".
E agora no disquete:
Visualizando o blog:
17- Para finalizar esse post, vamos tirar o branco dos gadgets do rodapé e remover alguns gadgets.
Ainda em designer de tema vamos na aba "Avançado". Clique na setinha ao lado de "Página" e role até achar "Rodapé"
Ainda em designer de tema vamos na aba "Avançado". Clique na setinha ao lado de "Página" e role até achar "Rodapé"
18- Note que a opção "Transparente" está desabilitada.
Habilite-a e clique no disquete para salvar a personalização.
Para remover as linhas que ficaram vamos "Plano de fundo do gadget" e hablitamos a opção "Transparente" abaixo da opção "Cor da borda".
Há muitas outras personalizações que podemos fazer aqui nessa área "Designer de modelo", mas vamos finalizar esse post removendo os gadgets que não precisamos.
Para isso devemos voltar à primeira aba "Layout" onde vemos a planta do nosso blog.
19- Em um blog de estudos basicamente não é preciso nenhum gadget, mas ao longo do tempo você pode querer adicionar algum.
Por hora vamos remover todos, começando pelos 2 abaixo do "Postagens no blog".
Vamos remover "Postagem em destaque" e "Postagem mais visitada".
Para isso vamos clicar em editar no canto inferior direito do gadget, em "Editar".
Por hora vamos remover todos, começando pelos 2 abaixo do "Postagens no blog".
Vamos remover "Postagem em destaque" e "Postagem mais visitada".
Para isso vamos clicar em editar no canto inferior direito do gadget, em "Editar".
20- Clique em "Remover", clique em "OK" para confirmar e espere a mensagem "Widget atualizado" aparecer.
Gadget removido. Faça isso para remover todos os que desejar.
21- Agora o blog está assim:
Infelizmente não há como mudar o tamanho da imagem de fundo nativa diretamente no código e só aparece o céu, mas eu busquei o código da imagem, abri a imagem em nova aba, salvei no meu note e reduzi seu tamanho original, que era 1800 x 1600, para 1400 x 900, cortei um pedaço do céu, salvei em uma página do blog espelho e adicionei a url no código fonte.
Agora ficou assim:
Na próxima faremos uma postagem para definir a cor do fundo das postagens e mais alguns detalhes.
Créditos:
paisagem themes.googleusercontent
tube bDtQmTjIKsjvmzc-1pXN2K_XAT8@606x514
máscara 0_5d15b_cec715a2_L
paisagem themes.googleusercontent
tube bDtQmTjIKsjvmzc-1pXN2K_XAT8@606x514
máscara 0_5d15b_cec715a2_L
Dúvidas mande um e-mail.