

Fazer máscaras é muito simples e há máscaras belíssimas disponíveis em muitos sites.
Mas para quem deseja criar suas próprias máscaras e estão começando a conhecer as diversas ferramentas, está aqui um roteiro para ajudá-los.
E vamos transformar uma imagem colorida em máscara também.
Basicamente toda imagem branca/cinza com fundo preto pode ser usada como máscara.
E além dos recursos usados aqui, também podemos usar dingbats e acents variados para criar máscaras únicas e exclusivas.

Começando uma máscara do zero
Podemos usar todas as ferramentas de desenho e de formas disponíveis no PSP: brushes, shapes, ferramenta caneta...
1- Abra uma nova imagem com 600 x 400, ative a régua e puxe uma linha guia vertical e outra horizontal, ambas centralizadas.
Nota: mesmo deixando a cor branca tanto no fore, quanto no back esse novo traçado foi criado em preto. Iremos trocar para branco depois.
4- Ajuste o shape encostando-o no retângulo branco, converta o vector em raster, duplique, mirror, ajeite se for necessário e merge down.

Para salvar as máscaras em extensão .PspMask

Uma outra forma de criar uma máscara
Esse modelo foi criado apenas para mostrar que podemos usar várias ferramentas para criar nossas máscaras. Não me preocupei com a estética final.
Aqui eu não usei, mas podemos criar imagens até com plugins.

Criando máscara a partir de uma imagem, modo 1.
19- Abra a imagem que você escolheu no PSP.
Aplique o plugin Nik Color Efex Pro > B/W Conversion, conforme print:

Criando máscara a partir de uma imagem, modo 2.
25- Salve a nova máscara. E se quiser salve também a seleção alfa nomeando-a.

Usando a régua.
Vá em View > Rulers.
Coloque o cursor na barra da esquerda e segurando o botão esquerdo do mouse puxe uma linha vertical até o comecinho da nova imagem.
Coloque agora o cursor no topo dessa linha, já na barra numerada horizontal, até que o cursor vire uma cruz branca com contorno preto. Clique com o botão direito para abrir a janelinha mostrada no print.
Em Guide position, coloque a medida onde quer a linha. Como queremos a linha no centro vamos colocar 300. Em guide color pode deixar azul ou colocar uma cor que fique mais confortável para você.

Material:
girassóis - by mensagenscomamor
decoshape2-kris
máscara Edge _Texture
demais máscaras criadas por mim

Começando uma máscara do zero
Podemos usar todas as ferramentas de desenho e de formas disponíveis no PSP: brushes, shapes, ferramenta caneta...
1- Abra uma nova imagem com 600 x 400, ative a régua e puxe uma linha guia vertical e outra horizontal, ambas centralizadas.
2- Com a ferramenta retângulo, trace um retângulo branco na metade superior da imagem. Converta o vector em raster.
3- Ative a ferramenta shape, escolha o shape decoshape2-kris (no anexo, se precisar, coloque na pasta prests shape), configure como no print e desenhe conforme print:
Note que puxei a ponta do shape além da linha guia vertical. Isso porque iremos duplicar essa imagem e dar mirror, nesse processo a duplicata irá completar o tamanho dessa reta, deixando nosso trabalho simétrico.
Nota: mesmo deixando a cor branca tanto no fore, quanto no back esse novo traçado foi criado em preto. Iremos trocar para branco depois.
4- Ajuste o shape encostando-o no retângulo branco, converta o vector em raster, duplique, mirror, ajeite se for necessário e merge down.
5- Para mim a forma mais rápida de trocar a cor (embora exista a ferramenta replace color) é selecionar toda a área com a varinha mágica e preencher com a cor branca. Continuamos com 3 layers.
6- Ative a layer raster 1 e preencha com a cor preta. Nossa primeira máscara está pronta.
7- Remova as linhas guias, desative a régua e duplique essa imagem pois iremos trabalhar a barrinha inferior depois de salvar a primeira máscara.
Se não souber como usar a régua, veja a nota no final da postagem.
8- Dê merge all na cópia e salve com extensão .pspimagem ou .jpeg. Veja minha máscara aplicada.
Se não souber como usar a régua, veja a nota no final da postagem.
8- Dê merge all na cópia e salve com extensão .pspimagem ou .jpeg. Veja minha máscara aplicada.
9- Feche a cópia e selecione os losangos na original. Aplique o inner bevel conforme print. Duplique, merge all na cópia e salve como a primeira máscara. Veja o resultado dessa modificação.
Você pode aplicar efeitos tanto na parte superior, quanto na inferior, texturas e até sombra. Dê asas à sua imaginação.

Para salvar as máscaras em extensão .PspMask
Em primeiro lugar você deve ir em File > Preferences > File Locations e verificar em qual pasta a sua máscara será salva.
Eu tenho 3 pastas possíveis: duas criadas na instalação do programa e uma criada por mim.
Procure selecionar a pasta criada por você porque se for colocando todos os arquivos na primeira pasta criada pelo programa (a que fica no diretório) um dia seu programa estará muito pesado e falhando nas suas funções.
Clicando em File Locations aparece a janelinha abaixo:
Veja no campo "Save to", na extremidade direita há uma setinha. Clicando nela você verá as 3 pastas de máscaras criadas no seu notebook.
A que começa com C:\Program Files... é a do diretório do programa. Evite selecioná-la.
Selecionei minha pasta meus arquivos pspx2\máscaras e cliquei em OK.
Com a sua máscara pronta, mas sem unir as layers (veja os prints abaixo), deixe a primeira layer vazia selecionada e clique em Layers > New mask layer > from image. Vai abrir uma pequena janela, não mexa em nada e clique em OK.
Veja como ficou a paleta de layers agora, uma nova layer foi criada com o nome Mask-Raster 3.
Com essa layer Mask-Raster 3 selecionada vá em Layers > Load/Save Mask > Save Mask to Disk
Vai abrir uma nova janela, nomeie a sua máscara e clique em "Save".
Se quiser conferir se sua máscara foi salva, selecione a layer Raster 1, clique em Layers > Load/Save Mask > Load Mask From Disk e procure a sua máscara:
Você vai encontrá-la também na pasta que escolheu para salvá-la:
Por que salvar em extensão .PspMask?
Porque a definição é melhor, embora no dia a dia usamos muitos recursos para acentuar nossas imagens.

Uma outra forma de criar uma máscara
Esse modelo foi criado apenas para mostrar que podemos usar várias ferramentas para criar nossas máscaras. Não me preocupei com a estética final.
Aqui eu não usei, mas podemos criar imagens até com plugins.
10- Abra uma nova imagem 600 x 400 e pinte de branco. Aplique a máscara Edge Texture e merge group. Adicione nova layer, pinte de preto e arrange > Send to bottom.
11- Ative a régua e a ferramenta pen. Configure a ferramenta pen como no print, em width coloque 20 e no fore a cor branca.
Puxe uma linha guia na vertical, posicionando a 10 pixels da borda.
12- Coloque um ponto na extremidade superior da linha guia, vai aparecer um quadradinho, e outro ponto na parte inferior, vai aparecer outro quadradinho e uma faixa branca na medida que você escolheu, no meu caso 20 px.
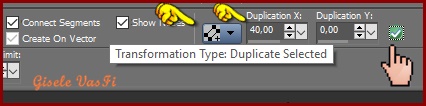
13- Agora ative a função "Transformation type: duplicate selected", configure como mostrado, Duplication X: 40,00 Duplication Y: 0,00 e clique na setinha verde o mesmo nº de vezes que quer criar novas barras. Eu quero 5 barras verticais, então vou clicar 4 vezes, já que já temos 1 pronta.
Clique em "Apply". Os quadradinhos e as linhas da ferramenta pen desaparecerão.
Remova a linha guia da régua e desative a régua.
Remova a linha guia da régua e desative a régua.
14- Converta a layer vector em layer raster. Com a ferramenta seleção retângulo selecione como no print abaixo, adicione nova layer, preencha de preto e arrange > move down.
15- Com a varinha mágica selecione cada barrinha branca. Duplique a imagem e na cópia aplique drop shadow como no print, cor #808080.
16- Selection none. Teste a sua máscara e se estiver satisfeito(a) salve-a em .jpeg ou .pspimagem.
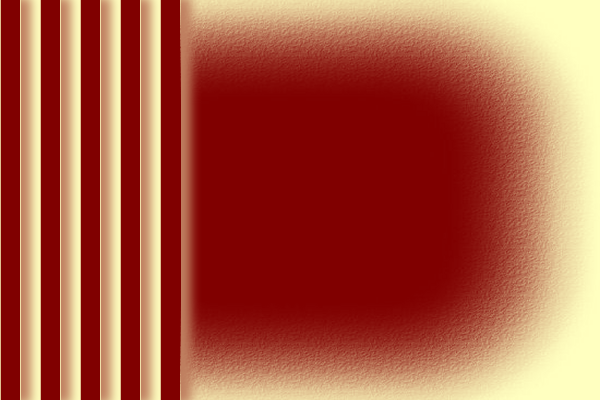
17- Veja como fica se não adicionar o drop shadow:
18- Aplicando inner bevel nas barrinhas brancas. E nesse modelo eu deixei as barrinhas vazadas.

Criando máscara a partir de uma imagem, modo 1.
19- Abra a imagem que você escolheu no PSP.
Aplique o plugin Nik Color Efex Pro > B/W Conversion, conforme print:
20- Mova os controles deslizantes até chegar em uma composição que agrade:

Criando máscara a partir de uma imagem, modo 2.
21- Abra a imagem que você escolheu no PSP.
Layer > New Mask Layer > From Image - deixe a caixinha que vai abrir como no print e clique em OK. Merge group.
Layer > New Mask Layer > From Image - deixe a caixinha que vai abrir como no print e clique em OK. Merge group.
22- Selection all > selection float. Selections > Load/save selection > Save selection to alhpa channel.
Selection none. Mantenha a seleção alfa recém criada aberta na área de trabalho.
23- Abra uma nova imagem do mesmo tamanho da imagem original, 800 x 500. Coloque a cor branca no fore e preta no back.
Preencha a nova imagem com a cor preta. Adicione nova layer.
Selections > Load/save selection > Load selection from alpha channel:
Selections > Load/save selection > Load selection from alpha channel:
24- Preencha a layer com a seleção alfa com a cor branca. Selection none.
Abaixo uma imagem criada com essa máscara.

Usando a régua.
Vá em View > Rulers.
Coloque o cursor na barra da esquerda e segurando o botão esquerdo do mouse puxe uma linha vertical até o comecinho da nova imagem.
Coloque agora o cursor no topo dessa linha, já na barra numerada horizontal, até que o cursor vire uma cruz branca com contorno preto. Clique com o botão direito para abrir a janelinha mostrada no print.
Em Guide position, coloque a medida onde quer a linha. Como queremos a linha no centro vamos colocar 300. Em guide color pode deixar azul ou colocar uma cor que fique mais confortável para você.
Para fazer a linha guia horizontal o processo é o mesmo, só que para puxar a primeira vez posicione o cursor na barra numerada horizontal e depois coloque o cursor na extremidade dessa linha horizontal, já na barra numerada vertical e clique com o botão direito para ativar a janelinha.
No caso da linha guia horizontal colocaremos o valor 200.
E para remover as linhas guias (se não removê-las, ao salvar o seu trabalho elas irão aparecer) clique na extremidade inicial de cada linha até ver a cruz branca com contorno preto, clique com o botão direito do mouse até abrir a janelinha e clique em "Delete".
A linha é removida e a janelinha fecha imediatamente. Faça isso em todas as linhas que tiver criado.
E para remover as linhas guias (se não removê-las, ao salvar o seu trabalho elas irão aparecer) clique na extremidade inicial de cada linha até ver a cruz branca com contorno preto, clique com o botão direito do mouse até abrir a janelinha e clique em "Delete".
A linha é removida e a janelinha fecha imediatamente. Faça isso em todas as linhas que tiver criado.
























































Nenhum comentário:
Postar um comentário
Para se inscrever nas listas clique nos títulos de cada grupo na página inicial. Comece com as aulas de PSP, depois continue com o PSP + AS, e se quiser siga com o Xara e a Formatação para criar belos e-mails.
Deixe aqui suas opiniões e seja sempre bem-vindo(a).