

Criando gradiente no PSP 9, X2 e X9
Criar gradientes não é difícil, mas tem uns segredinhos.
Vou mostrar como criar gradientes no psp 9, no psp X2 e no psp X9.
Vamos às notas mais importantes.
1- Nunca salve gradientes, patterns, texturas ou qualquer outro elemento criado nos programas psp nas pastas do programa, qualquer que seja a versão.
Com o tempo a quantidade de arquivos salvos na pasta do programa fará com que ele fique muito pesado, difícil de abrir e com mau funcionamento.
São aqueles programas que fecham de repente, que travam aparentemente sem motivo ou que apresentam mau funcionamento nas ferramentas.
Então antes de tudo abra uma pasta em Meus documentos, por exemplo, com o nome do seu psp.
Dentro de cada pasta coloque subpastas com seus arquivos criados por você.
2- Ensine o caminho ao psp correspondente indo em File > Preferences > File locations.
Clique em ADD e adicione cada sub pasta recém criada ao seu arquivo correspondente.
Aproveite para definir essa subpasta como a pasta que receberá os novos arquivos a partir de agora.

Vamos à criação dos gradientes.
3- Até a versão X4 do psp já vem junto aos arquivos dos programas o gradiente foreground-background, mas ao criar um gradiente seu não use esse como base porque vai desconfigurar todos os gradientes existentes na pasta.
Para criar um gradiente novo coloque as cores escolhidas no foreground e no background, clique em edit e depois em new, isso tanto para o psp 9, quanto para o psp X2, creio que até o X4 também.
No X9 eu vou mostrar mais abaixo.
4- Como até o X2 as ferramentas são iguais vou continuar a partir daqui no psp X2.
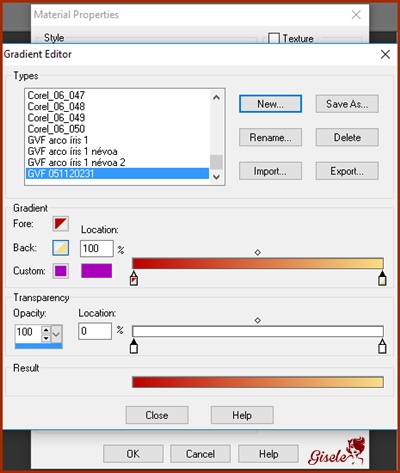
Dê nome ao seu novo gradiente. Sugiro que coloque suas iniciais e depois um nome de sua escolha ou um número que pode ser a data.
E eu vou começar com as cores do arco iris, por isso chamarei meu gradiente de GVF arco íris 1.
5- Esqueci de já colocar as primeiras cores no fore e no back, mas eu tenho uma amostra das cores do arco iris ao lado e irei buscando uma a uma.
Começando pelo violeta na extremidade esquerda.
Clico no primeiro pincel, a ponta vai ficar preta, sinal de pincel ativo, clico no retângulo maior ao lado de Custom (1), vai abrir uma nova janela e eu clico na primeira cor da minha amostra (2), depois clico em Ok nessa janela (3), que será fechada logo a seguir.
Logo a cor já aparece na minha linha do gradiente.
6- Agora eu clico no pincel na outra extremidade, clico no mesmo quadradinho ao lado de Custom e pinço a cor vermelha que é a última do arco íris.
7- Para adicionar as outras 5 cores eu preciso adicionar mais 5 pinceis na parte inferior da linha.
Basta clicar 5 vezes que os pinceis aparecerão, ainda com a última cor que adicionei.
8- A partir dai eu clico no primeiro dos 5 pinceis e clico em seguida na minha amostra de cores. A nova cor será adicionada de imediato.
Repito esse mesmo movimento até ter as 5 cores restantes no meu gradiente.
Na barrinha de baixo já aparece o resultado e a opacidade está em 100%.
Se eu quiser alterar o espaço ocupado por cada uma das cores basta mover os pequenos losangos que existem na parte superior da linha.
9- Para salvar eu clico em Close e vai aparecer uma janelinha avisando que fiz alterações no gradiente GVF arco iris 1 e perguntando se quero salvar.
Clico em Sim e meu gradiente aparece na ferramenta e na pasta.
Sugiro que se crie um preview para cada novo gradiente criado. Assim, quando tiver muitos gradientes diferentes ficará fácil encontrar um que deseje anexar ao material de um tutorial.
Você pode até mesmo guardar o preview na mesma pasta.
10- Caso deseje criar um gradiente névoa, esmaecido, clique em Edit e no mesmo gradiente recém criado.
A partir de um gradiente criado por nós já podemos editar e salvar com novo nome. Só não podemos editar os gradientes nativos do programa.
Clique no campo Transparency, no primeiro pincel e mude o valor, que é 100, para o valor que deseja, nesse caso 50.
Faça o mesmo clicando no pincel da outra extremidade. A barrinha Result já mostrará o gradiente esmaecido.
Você pode salvar apenas para uso no momento ou pode salvar como um novo gradiente.
No primeiro caso clique apenas em Close, depois em OK, use o gradiente e torne a editar voltando a opacidade para 100%.
No segundo caso, depois de diminuir a visibilidade clique em Save as, nomeie seu novo gradiente, clique em Ok e ele vai aparecer na lista.
Depois clique em Close e em seguida em Ok e ele vai aparecer na pasta designada no começo.
11- Caso queira diminuir a visibilidade apenas de algumas cores, clique em Edit e selecione o gradiente original, nesse caso o GVF arco iris 1.
Na barrinha Transparency acrescente mais 5 pinceis embaixo.
12- Clique apenas nos pinceis das cores que deseja esmaecer e mude a opacidade para o valor desejado, coloquei 50%.
Os pinceis das cores que escolhi ficaram com a parte inferior acinzentada.
E se eu quiser salvar esse novo gradiente o processo é o mesmo do passo 10.

Caso desejemos criar um gradiente com uma cor cobrindo uma área maior do que as outras.
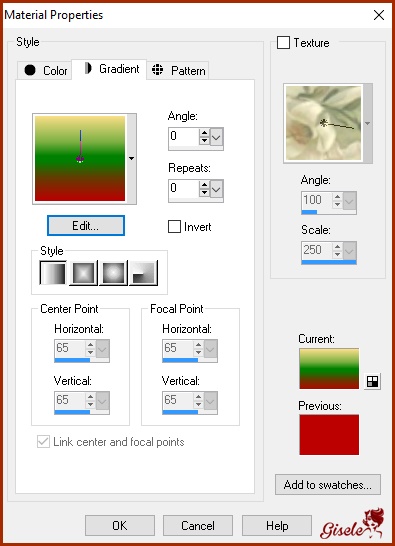
13- Escolha uma cor para o fore e outra para o back.
14- Clique em gradiente, em Edit, em New e nomeie.
15- Ative o primeiro pincel e depois clique em Fore. A seguir ative o segundo pincel e clique em Back.
As cores serão adicionadas na barrinha.
16- Adicione 3 novos pinceis bem juntinhos no centro da barrinha.
17- Ative o primeiro desses 3 pinceis e clique em Custom, escolhendo uma nova cor.
18- Ative o segundo pincel da trinca e clique no quadradinho ao lado de Custom.
19- Repita o processo com o terceiro pincel.
A proximidade dos 3 pinceis deixa a cor mais intensa.
20- Salve clicando em Close e vai aparecer uma janelinha avisando que fiz alterações no gradiente GVF 051120231 e perguntando se quero salvar.
Clico em Sim e meu gradiente aparece na ferramenta e na pasta.

Criando gradientes no programa X9
A partir da versão X2 do psp os nomes dos gradientes mudaram e o gradiente foreground-background, o famoso primeiro plano-segundo plano mudou para Corel_06_029 e ele não consta na pasta de gradientes a partir da versão X5.
No anexo tem a pasta completa de gradientes do Corel, incluindo o foreground-background/Corel_06_029
A pasta de arquivos do PSP X9 está oculta, pelo menos na minha versão do psp.
Para tornar a pasta oculta visível e poder arrastar os gradientes que faltam para a pasta, abrimos a pasta de arquivos, clicamos em Arquivo > opções (ou Alterar opções de pasta e pesquisa):
Na janelinha que vai abrir clique na aba Modo de exibição e procure por Pastas e arquivos ocultos.
Marque a opção Mostrar arquivos, pastas e unidades ocultas e clique em OK.
A pasta que precisamos irá aparecer e o ícone pastinha ao lado dela estará esmaecido, bem como os ícones de todas as pastas normalmente ocultas.
E assim podemos acessar os arquivos do psp X9.
Depois de acessar a pasta antes oculta, adicionei os gradientes que estavam faltando na pasta.
Esses são os gradientes que vem na pasta do psp X9:
E esses os gradientes da pasta completa a partir da versão X2. Então basta arrastar os gradientes de uma pasta para outra, ignorando os duplicados.
O windows identificará os arquivos duplicados e perguntará o que você deseja fazer.
Eu escolho Ignorar esses arquivos.
E faço o mesmo nas demais pastas:
Assim só os arquivos que faltam serão adicionados à pasta do psp X9.
E nem precisa reiniciar o psp X9 para encontrar o nosso foreground-background:
Depois de adicionar os arquivos nessa pasta faça o caminho inverso: Arquivo > opções (ou Alterar opções de pasta e pesquisa) e depois clicamos em Não mostrar arquivos, pastas ou unidades ocultas e clicamos em OK.

Como já mostrei no início, antes de começarmos a criar nossos presets e nossos arquivos auxiliares, inclusive os gradientes devemos abrir uma pasta para adicioná-los fora da pasta do programa.
Muitos podem pensar que não há problemas em mandar nossos novos arquivos para a pasta que vem com o programa, mas com o tempo e com o acúmulo de presets e demais materiais o nosso programa vai ficando muito pesado, pesado para abrir e vai apresentar falhas podendo fechar ou travar a todo momento.
Então previna-se desse mau funcionamento criando uma pasta auxiliar em Meus documentos, com todas as subpastas necessárias dentro. E ensine o caminho dessa pasta ao psp X9.
Para isso eu abro meu programa psp X9, vou em File > Preferences > File locations, adiciono a minha pasta recém criada de Gradientes, clico em OK e antes de dar OK novamente...
escolho essa mesma pasta como destino para meus novos gradientes:
Depois de tudo configurado é hora de criarmos nosso primeiro gradiente.
Vamos criar um gradiente com as 7 cores do arco íris e vamos abrir uma amostra na área de trabalho com as cores.
Vamos adicionar a primeira cor, violeta, em foreground e a última, vermelha, em background.
A seguir clicamos na aba Gradiente e clicamos no sinal de mais porque antes de continuarmos a criar nosso gradiente precisamos criar um novo. É como criar uma nova imagem, uma base de trabalho.
Na caixinha que abrir dê nome ao seu gradiente e desmarque a caixinha Auto sequence.
Sugiro que coloque suas iniciais em cada novo gradiente seguido de um nome ou uma sequência numérica.
Gosto de usar a data em que crio um material. Nesse caso usei o arco íris mesmo e ai coloquei um número para o caso de criar mais de um gradiente arco íris.
Ele já aparece na caixa de gradientes, mas está todo em preto porque os pinceis abaixo da linha de criação estão preenchidos com preto.
E um dos pinceis não está na extremidade. Empurre com o mouse para que tenha sempre um pincel em cada extremidade da barrinha.
Então clicamos primeiro no pincel que está na extremidade da esquerda de clicamos em fore. A primeira cor será adicionada.
Depois clicamos no pincel que está na direita e clicamos no quadradinho back a cor vermelha será adicionada.
O arco íris tem 7 cores, então precisamos adicionar mais 5 pinceis na parte inferior da linha.
Basta dar um clique por vez nessa área até termos os 5 pinceis extras.
Procure colocar os pinceis a intervalos regulares.
Ative o segundo pincel. A sua ponta ficará preta.
Clique então no segundo quadradinho ao lado de User e pince a segunda cor do arco íris na amostra ao lado. A cor será adicionada à linha.
Vamos para a quarta cor. Ative o pincel seguinte e clique no segundo quadradinho ao lado de user.
Vai abrir uma nova janela e nela você vai pinçar a quarta cor, clicando depois em OK.
Continue fazendo assim até preencher todos os pinceis. Note que nos quadradinhos Current e Preview já aparecem as cores do arco íris.
Verifique se o espaçamento entre as cores está do seu agrado e se não estiver vá arrastando lentamente os pinceis até chegar onde deseja.
Notei que no caso do meu gradiente com 7 cores o espaçamento entre os pinceis variava entre 16 e 17 px. Então coloquei o segundo pincel na posição 17 e fui colocando os demais a 17 px do anterior.
Estando satisfeita agora é só clicar em save.
Seu novo gradiente aparece automaticamente na caixa de opções:
Sugiro que você abra uma nova imagem que pode ter 200 x 200 px e crie um preview para cada novo gradiente.
Salve esse preview como .jpeg em uma pastinha auxiliar, com o mesmo nome que deu ao seu gradiente. Assim você poderá achar facilmente seus gradientes sem ter que abri-los no programa.
E note que ele também estará salvo na pasta que você determinou no começo:
Salvando nessa pasta de fácil acesso, além de não pesar na memória do psp, você poderá copiá-lo para adicioná-lo em um zip de material e assim compartilhar.
Ou poderá facilmente excluí-lo do programa caso o resultado não tenha sido o desejado ou você tenha cometido algum erro na hora da criação.
Se quisermos alterar a transparência do nosso gradiente precisaremos clicar nos 2 pinceis que estão sobre a linha de cores ativando assim a caixinha Opacity.
Com a caixinha ativada escolheremos o quanto vamos diminuir a visibilidade do gradiente.
Reduzi para 50% tanto o pincel da esquerda, quanto o pincel da direita e toda a linha já ficou translúcida. Clicando em Save o gradiente também fica.
Caso você queira manter o original em 100% de visibilidade crie 2 gradientes arco íris. Ou mude a opacidade apenas na hora de usar o gradiente em algum trabalho.
Caso queira deixar apenas 1 ou 2 cores mais translúcidas adicione novos pinceis na parte superior da linha, ative-os e mude a opacidade, movendo também os pequenos losangos para delimitar a área que ficará esmaecida.
Note que as cores mais próximas das extremidades estão mais fortes e as centrais estão esmaecidas.
Clique em Save para alterar.
Você também pode deixar uma cor central mais forte, juntamente com as das extremidades e as cores entre elas esmaecidas.
Nesse caso adicione 3 pinceis na parte superior da linha. Clique no primeiro pincel adicionado e mude a opacidade para 50%, deixe o pincel do meio em 100% e mude a do terceiro pincel para 50%.
Mantenha os pinceis das extremidades em 100%.
Nota: você não precisa criar um monte de gradientes arco íris com opacidades diferentes.
Você sempre pode alterar a opacidade do gradiente na hora em que for usá-lo em um trabalho específico e depois de terminar o trabalho voltar a opacidade do gradiente para 100%.
Assim você não terá um monte de arquivos que talvez não tenham muito uso no futuro.
Nesse exemplo mesmo eu voltei a opacidade do meu gradiente para 100% e tornei a salvá-lo como no começo.
Sim, porque a cada alteração de opacidade é preciso salvar o gradiente para poder usá-lo no trabalho.
E como eu vou voltar a opacidade de todas as cores do meu gradiente eu vou remover os 3 pinceis que adicionei na parte superior da linha apenas arrastando-os para a extremidade.

Caso queira criar uma gradiente com 3 cores, mas queira que uma das cores ocupe mais espaço que as outras proceda assim:
1- Coloque as cores escolhidas em foreground e background.
2- Clique no sinal de mais e nomeie seu novo gradiente. Vou nomear o meu como GVF outonal 1.
Perceba que um novo gradiente ou uma nova base foi criada ao lado do meu gradiente anterior, significando que não perderei o meu gradiente arco íris.
3- Ative o primeiro pincel e coloque a cor do fore. Ative o segundo pincel e coloque a cor do back.
4- Adicione de 2 a 4 pinceis na parte inferior da linha. Adicionei 3. Deixe os 3 novos pinceis bem juntinhos.
Note que eles estão com a cor do back. Vou trocar a cor e colocar a mesma cor nos 3 pinceis.
Para isso eu clico no primeiro dos 3 pinceis, depois clico no segundo quadradinho ao lado de User.
Depois basta eu clicar no primeiro quadradinho ao lado de user que os outros dois pinceis receberão a mesma cor.
E a cor escolhida para ocupar os 3 pinceis ocupará a maior área do gradiente.
5- Feito isso clique em Save e a seguir em OK para poder usar seu novo gradiente.
6- Veja meus dois novos gradientes em sua pastinha. Posso colocar meus previews aqui também.
A propósito, como no começo nós adicionamos um gradiente foreground-background que não existia no psp X9, agora caso você queira fazer um gradiente com apenas 2 cores basta adicionar uma cor no fore e outra no back e procurar o gradiente foreground-background que você terá um gradiente de duas cores para usar como nas versões anteriores do programa.
































































































Nenhum comentário:
Postar um comentário
Para se inscrever nas listas clique nos títulos de cada grupo na página inicial. Comece com as aulas de PSP, depois continue com o PSP + AS, e se quiser siga com o Xara e a Formatação para criar belos e-mails.
Deixe aqui suas opiniões e seja sempre bem-vindo(a).