
Vamos ser práticos.
Há muitos blogs que ensinam como criar um blog inclusive mostrando em detalhes os códigos fontes de vários templates.
No nosso caso estou tentando usar modelos de templates que sejam fáceis de personalizar, práticos e rápidos.
É um bom começo.
Com o tempo, quem desejar, pode trocar esse template por um mais sofisticado ou pode aprender as linguagens usadas pelas plataformas e criar seus próprios templates.
Sugeri duas linhas de template, linha Awesome Inc. ou Watermark, pois são customizáveis.
Os templates mais novos do Blogger não permitem ou limitam muito as persnolizações.
Mas a qualquer momento é possível mudar os templates sem prejudicar as postagens feitas.

Essa introdução é só para informar que não vou dar detalhes da área de posts e sim vou direto ao código onde aplicaremos as mudanças.
Para acessar a área de HTML onde iremos trocar os códigos o caminho é Tema > Personalizar > Editar HTML.
O código atual referente à área de postagem é esse:
Ou seja tudo o que estiver entre
/* Posts
----------------------------------------------- */
body .main-inner .Blog {
padding: 0;
margin-bottom: 1em;
background-color: transparent;
border: none;
-moz-box-shadow: 0 0 0 rgba(0, 0, 0, 0);-webkit-box-shadow: 0 0 0 rgba(0, 0, 0, 0);
-goog-ms-box-shadow: 0 0 0 rgba(0, 0, 0, 0);
box-shadow: 0 0 0 rgba(0, 0, 0, 0);
}
.main-inner .section:last-child .Blog:last-child {padding: 0;
margin-bottom: 1em;
}
.main-inner .widget h2.date-header {
margin: 0 -15px 1px;
padding: 0 0 $(date.padding.bottom) 0;
font: $(date.font);
color: $(date.text.color);
background: $(date.background);
border-top: $(date.border.size) solid $(date.border.color);
border-bottom: 1px solid $(widget.border.bevel.color);
-moz-border-radius-topleft: $(date.header.border.radius.top);
-moz-border-radius-topright: $(date.header.border.radius.top);
-webkit-border-top-left-radius: $(date.header.border.radius.top);
-webkit-border-top-right-radius: $(date.header.border.radius.top);
border-top-left-radius: $(date.header.border.radius.top);
border-top-right-radius: $(date.header.border.radius.top);
position: $(date.position);
bottom: 100%;
$(date.side): $(date.header.position);
text-shadow: 0 0 $(title.shadow.spread) #000000;
}
.main-inner .widget h2.date-header span {
font: $(date.font);
display: block;
padding: .5em 15px;
border-left: $(date.border.size) solid $(date.border.color);
border-right: $(date.border.size) solid $(date.border.color);
}
.date-outer {
position: relative;
margin: $(date.space) 0 20px;
padding: 0 15px;
background-color: $(post.background.color);
border: 1px solid $(post.border.color);
-moz-box-shadow: 0 0 $(shadow.spread) rgba(0, 0, 0, .2);
-webkit-box-shadow: 0 0 $(shadow.spread) rgba(0, 0, 0, .2);
-goog-ms-box-shadow: 0 0 $(shadow.spread) rgba(0, 0, 0, .2);
box-shadow: 0 0 $(shadow.spread) rgba(0, 0, 0, .2);
-moz-border-radius: $(widget.border.radius);
-webkit-border-radius: $(widget.border.radius);
-goog-ms-border-radius: $(widget.border.radius);
border-radius: $(widget.border.radius);
}
.date-outer:first-child {
margin-top: 0;
}
.date-outer:last-child {
margin-bottom: $(date.last.space.bottom);
-moz-border-radius-bottomleft: $(date.last.border.radius.bottom);
-moz-border-radius-bottomright: $(date.last.border.radius.bottom);
-webkit-border-bottom-left-radius: $(date.last.border.radius.bottom);
-webkit-border-bottom-right-radius: $(date.last.border.radius.bottom);
-goog-ms-border-bottom-left-radius: $(date.last.border.radius.bottom);
-goog-ms-border-bottom-right-radius: $(date.last.border.radius.bottom);
border-bottom-left-radius: $(date.last.border.radius.bottom);
border-bottom-right-radius: $(date.last.border.radius.bottom);
}
.date-posts {
margin: 0 -$(separator.outdent);
padding: 0 $(separator.outdent);
clear: both;
}
.post-outer, .inline-ad {border-top: 1px solid $(post.border.bevel.color);
margin: 0 -$(separator.outdent);
padding: 15px $(separator.outdent);
}
.post-outer {
padding-bottom: 10px;
}
.post-outer:first-child {
padding-top: $(post.first.padding.top);
border-top: none;
}
.post-outer:last-child, .inline-ad:last-child {
border-bottom: none;
}
.post-body {
position: relative;
}
.post-body img {
padding: 8px;
background: $(image.background.color);
border: 1px solid $(image.border.color);
-moz-box-shadow: 0 0 $(image.shadow.spread) rgba(0, 0, 0, .2);
-webkit-box-shadow: 0 0 $(image.shadow.spread) rgba(0, 0, 0, .2);
box-shadow: 0 0 $(image.shadow.spread) rgba(0, 0, 0, .2);
-moz-border-radius: $(image.border.radius);
-webkit-border-radius: $(image.border.radius);
border-radius: $(image.border.radius);
}
h3.post-title, h4 {
font: $(post.title.font);
color: $(post.title.text.color);}
h3.post-title a {
font: $(post.title.font);
color: $(post.title.text.color);
}
h3.post-title a:hover {
color: $(link.hover.color);
text-decoration: underline;
}
.post-header {
margin: 0 0 1em;
}
.post-body {line-height: 1.4;
}
.post-outer h2 {
color: $(body.text.color);
}
.post-footer {
margin: 1.5em 0 0;
}
#blog-pager {padding: 15px;
font-size: 120%;
background-color: $(pager.background.color);
border: 1px solid $(widget.border.color);
-moz-box-shadow: 0 0 $(shadow.spread) rgba(0, 0, 0, 0);
-webkit-box-shadow: 0 0 $(shadow.spread) rgba(0, 0, 0, 0);
-goog-ms-box-shadow: 0 0 $(shadow.spread) rgba(0, 0, 0, 0);
box-shadow: 0 0 $(shadow.spread) rgba(0, 0, 0, 0);
-moz-border-radius: $(widget.border.radius);
-webkit-border-radius: $(widget.border.radius);
-goog-ms-border-radius: $(widget.border.radius);
border-radius: $(widget.border.radius);
-moz-border-radius-topleft: $(pager.border.radius.top);
-moz-border-radius-topright: $(pager.border.radius.top);
-webkit-border-top-left-radius: $(pager.border.radius.top);
-webkit-border-top-right-radius: $(pager.border.radius.top);
-goog-ms-border-top-left-radius: $(pager.border.radius.top);
-goog-ms-border-top-right-radius: $(pager.border.radius.top);
border-top-left-radius: $(pager.border.radius.top);
border-top-right-radius-topright: $(pager.border.radius.top);
margin-top: $(pager.space.top);
}
.blog-feeds, .post-feeds {
margin: 1em 0;
text-align: center;
color: $(feed.text.color);
}
.blog-feeds a, .post-feeds a {
color: $(feed.link.color);
}
.blog-feeds a:visited, .post-feeds a:visited {
color: $(feed.link.visited.color);
}
.blog-feeds a:hover, .post-feeds a:hover {
color: $(feed.link.hover.color);
}
.post-outer .comments {
margin-top: 2em;
}
Ou seja tudo o que estiver entre
/* Posts
----------------------------------------------- */
----------------------------------------------- */
e
/* Comments
----------------------------------------------- */
é o código que personaliza a área dos posts.
É claro que o código é o da cor que você escolher, uma mais escura para a borda e outra mais clara para o restante ou a mesma cor para todas as áreas.
Se quiser usar pattern, pelo menos para teste, no arquivo zipado tem essas opções abaixo:








Salve a que desejar na sua página imagem e coloque o código na linha correspondente.
Lembre-se sempre: fazer ctrl c e ctrl v nas imagens de outros blogs é errado porque primeiro você está usando a banda larga de outra pessoa, segundo porque se o autor das imagens que você copiou deletar seu blog todas as imagens copiadas serão apagadas em todos os lugares onde foram copiadas.
Podem acreditar, as imagens sumirão de outros blogs, de sites e até de e-mails.
Por isso é necessário salvar qualquer imagem no computador e depois carregar em um álbum próprio ou direto no blog.
Estou disponibilizando em .jpeg e em .gif.
No modelo do nosso blog eu coloquei uma pattern mais escura para preencher a área total da postagem e outra pattern com uma textura mais neutra para preencher as diversas áreas dentro da postagem.
Nós temos a área do título e data, temos a área do post e aqui nesse blog espelho temos também a área de link de navegação, que foi removida no blog Grupo PSP Brasil.
Vamos lá!
Para a área total eu escolhi a gif pattern Gisa VF 4 e para as outras áreas escolhi a pattern Gisa VF 5, que é .jpeg.
Veja como ficará o código:
Veja como era a área de postagem:
Número 20 ou maior. Quanto maior for o número, mais acentuada será a curva.

O código acima pode variar ligeiramente de template para template, mas tudo o que estiver dentro dessas tags é referente à área dos posts, então pode ser substituído sem prejuízo para o template.
Iremos apagar todo esse trecho e iremos trocar por esse:
Calma, parece complicado, mas não é e é nessas horas que precisamos do blog espelho, para testarmos sem medo de errar e ganharmos confiança para fazer a mudança no blog oficial.
Para começar precisamos escolher se vamos colocar patterns ou cores sólidas em cada área.
Se quiser cores sólidas onde estiver escrito:
Iremos apagar todo esse trecho e iremos trocar por esse:
/* Posts
----------------------------------------------- */
body .main-inner .Blog {
padding: 20px;
margin: 20px;
background: url(url da imagem escolhida para a área total do post);
-moz-box-shadow: 0 0 0 rgba(0, 0, 0, 0);
-webkit-box-shadow: 0 0 0 rgba(0, 0, 0, 0);
-goog-ms-box-shadow: 0 0 0 rgba(0, 0, 0, 0);
box-shadow: 0 0 0 rgba(0, 0, 0, 0);
-moz-border-radius: 20px;
-webkit-border-radius: 20px;
-goog-ms-border-radius: $(widget.border.radius);
border-radius: 20px;
}
.main-inner .section:last-child .Blog:last-child {
}
.main-inner .widget h2.date-header {
font: $(date.font);
color: $(date.text.color);
background: url(url da pattern escolhida para os demais elementos do post);
}
.main-inner .widget h2.date-header span {
font: $ (date.font);
border-left: $ (date.border.size) solid ($ date.border.color);
border-right: $ (date.border.size) solid ($ date.border.color);
}
.date-outer {
position: relative;
margin: $(date.space) 0px 20px;
padding: 0 15px;
background: url(url da pattern escolhida para os demais elementos do post);
-moz-box-shadow: 0 0 $(shadow.spread) rgba(0, 0, 0, .2);
-webkit-box-shadow: 0 0 $(shadow.spread) rgba(0, 0, 0, .2);
-goog-ms-box-shadow: 0 0 $(shadow.spread) rgba(0, 0, 0, .2);
box-shadow: 0 0 $(shadow.spread) rgba(0, 0, 0, .2);
-moz-border-radius:20px;
-webkit-border-radius:20px;
border-radius:20px;
}
.date-outer:first-child {
margin-top: 0;
}
.date-outer:last-child {
margin-bottom: $(date.last.space.bottom);
}
.date-posts {
margin: 0 -$(separator.outdent);
padding: 0 $(separator.outdent);
clear: both;
}
.post-outer, .inline-ad {
border-top: 1px solid $(post.border.bevel.color);
margin: 0 -$(separator.outdent);
padding: 15px $(separator.outdent);
}
.post-outer {
padding-bottom: 10px;
}
.post-outer:first-child {
padding-top: $(post.first.padding.top);
border-top: none;
}
.post-outer:first-child {
padding-top: $(post.first.padding.top);
border-top: none;}
.post-outer:last-child, .inline-ad:last-child {
border-bottom: none;
}
.post-body {
position: relative;
}
.post-body img {
padding: 1px;
background: $(image.background.color);
border: 1px solid $(image.border.color);
-moz-box-shadow: 0 0 $(image.shadow.spread) rgba(0, 0, 0, .2);
-webkit-box-shadow: 0 0 $(image.shadow.spread) rgba(0, 0, 0, .2);box-shadow: 0 0 $(image.shadow.spread) rgba(0, 0, 0, .2);
-moz-border-radius: $(image.border.radius);
-webkit-border-radius: $(image.border.radius);
border-radius: $(image.border.radius);
}
h3.post-title, h4 {
font: $(post.title.font);
color: $(post.title.text.color);
}
h3.post-title a {
font: $(post.title.font);
color: $(post.title.text.color);
}
h3.post-title a:hover {
color: $(link.hover.color);
text-decoration: underline;
}
.post-header {
margin: 0 0 1em;
}
.post-body {
line-height: 1.2;
}
.post-outer h2 {
color: $(body.text.color);
}
.post-footer {
margin: 1.5em 0 0;
}
#blog-pager {
padding: 15px;
font-size: 105%;
background: url(url da pattern escolhida para os demais elementos do post) repeat scroll top left;-moz-box-shadow: 0 0 $(shadow.spread) rgba(0, 0, 0, .2);
-webkit-box-shadow: 0 0 $(shadow.spread) rgba(0, 0, 0, .2);
-goog-ms-box-shadow: 0 0 $(shadow.spread) rgba(0, 0, 0, .2);
box-shadow: 0 0 $(shadow.spread) rgba(0, 0, 0, .2);
-moz-border-radius: 20px;
-webkit-border-radius: 20px;
-goog-ms-border-radius: $(widget.border.radius);
border-radius: 20px;
}
.blog-feeds, .post-feeds {
margin: 1em 0;
text-align: center;
color: $(feed.text.color);
}
.blog-feeds a, .post-feeds a {
color: $(feed.link.color);
}
.blog-feeds a:visited, .post-feeds a:visited {
color: $(feed.link.visited.color);
}
.blog-feeds a:hover, .post-feeds a:hover {
color: $(feed.link.hover.color);
}.post-outer .comments {
margin-top: 2em;
}
Calma, parece complicado, mas não é e é nessas horas que precisamos do blog espelho, para testarmos sem medo de errar e ganharmos confiança para fazer a mudança no blog oficial.
Para começar precisamos escolher se vamos colocar patterns ou cores sólidas em cada área.
Se quiser cores sólidas onde estiver escrito:
background: url(url da pattern escolhida para a área total do post) repeat scroll top left;
OU
background: url(url da pattern escolhida para os demais elementos do post) repeat scroll top left;
troque por apenas:
troque por apenas:
background: #1D21D3;
e
background: #C0C0FF;
NÃO apaguem o ponto e vírgula no final de cada linha senão o código não vai funcionar.
A propósito se quiserem a área dos posts uniforme basta colocar a mesma URL ou o mesmo código de cor tanto no background da área total, quanto na linha do post propriamente dito.
background: url(url da pattern escolhida para os demais elementos também) repeat scroll top left;
OU
background: url(url da pattern escolhida para os demais elementos do post) repeat scroll top left;
É claro que o código é o da cor que você escolher, uma mais escura para a borda e outra mais clara para o restante ou a mesma cor para todas as áreas.
Se quiser usar pattern, pelo menos para teste, no arquivo zipado tem essas opções abaixo:








Salve a que desejar na sua página imagem e coloque o código na linha correspondente.
Lembre-se sempre: fazer ctrl c e ctrl v nas imagens de outros blogs é errado porque primeiro você está usando a banda larga de outra pessoa, segundo porque se o autor das imagens que você copiou deletar seu blog todas as imagens copiadas serão apagadas em todos os lugares onde foram copiadas.
Podem acreditar, as imagens sumirão de outros blogs, de sites e até de e-mails.
Por isso é necessário salvar qualquer imagem no computador e depois carregar em um álbum próprio ou direto no blog.
Estou disponibilizando em .jpeg e em .gif.
No modelo do nosso blog eu coloquei uma pattern mais escura para preencher a área total da postagem e outra pattern com uma textura mais neutra para preencher as diversas áreas dentro da postagem.
Nós temos a área do título e data, temos a área do post e aqui nesse blog espelho temos também a área de link de navegação, que foi removida no blog Grupo PSP Brasil.
Vamos lá!
Para a área total eu escolhi a gif pattern Gisa VF 4 e para as outras áreas escolhi a pattern Gisa VF 5, que é .jpeg.
Veja como ficará o código:
/* Posts----------------------------------------------- */
body .main-inner .Blog {
padding: 20px;
margin: 20px;
margin-left: 100px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh6g9_8fBHhVBzzjhsN8JYbioHJWV162x-naYjXdxjZVH8Uz3L7O3DKyqKJUwaN7tw32eosTZCyxv25GaD4C6gOqK28TR8KdVbzuoLf7qOH74ZCek1giGxoeBEHfiLh20intIs12vpdF-iiJGZDuX2zJJriOXsLnN28o5LHuU636yAFA8D1ILUIDu3p/s200/pattern%20Gisa%20VF%204.gif);
-moz-box-shadow: 0 0 0 rgba(0, 0, 0, 0);
-webkit-box-shadow: 0 0 0 rgba(0, 0, 0, 0);
-goog-ms-box-shadow: 0 0 0 rgba(0, 0, 0, 0);
box-shadow: 0 0 0 rgba(0, 0, 0, 0);
-moz-border-radius: 0px;
-webkit-border-radius: 0px;
-goog-ms-border-radius: $(widget.border.radius);
border-radius: 0px;
}
.main-inner .section:last-child .Blog:last-child {
}
.main-inner .widget h2.date-header {
font: $(date.font);
color: $(date.text.color);
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg8Q2MdGtJfnnwY_-Q7-PjyltikGqbrqYAw7eDGjzTCuOOfLoV3-5vGBMss2kG1vD9Q3BC-DfHrgCSWCUAOfQG5XVJApnyH1y9AciEtpR84jiOzW1Nm7lLIONxtnwjayL-uHfqMzj0mPAwvXNuyMt8KXm5HHuWIFJwQQa50sTzHJWPC_vXAg5OuOHzs/s200/pattern%20Gisa%20VF%205.jpg);
}
.main-inner .widget h2.date-header span {
font: $ (date.font);
border-left: $ (date.border.size) solid ($ date.border.color);
border-right: $ (date.border.size) solid ($ date.border.color);
}
.date-outer {
position: relative;
margin: $(date.space) 0px 20px;
padding: 0 15px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg8Q2MdGtJfnnwY_-Q7-PjyltikGqbrqYAw7eDGjzTCuOOfLoV3-5vGBMss2kG1vD9Q3BC-DfHrgCSWCUAOfQG5XVJApnyH1y9AciEtpR84jiOzW1Nm7lLIONxtnwjayL-uHfqMzj0mPAwvXNuyMt8KXm5HHuWIFJwQQa50sTzHJWPC_vXAg5OuOHzs/s200/pattern%20Gisa%20VF%205.jpg);
-moz-box-shadow: 0 0 $(shadow.spread) rgba(0, 0, 0, .2);
-webkit-box-shadow: 0 0 $(shadow.spread) rgba(0, 0, 0, .2);
-goog-ms-box-shadow: 0 0 $(shadow.spread) rgba(0, 0, 0, .2);
box-shadow: 0 0 $(shadow.spread) rgba(0, 0, 0, .2);
-moz-border-radius:0px;
-webkit-border-radius:0px;
border-radius:0px;
}
.date-outer:first-child {
margin-top: 0;
}
.date-outer:last-child {
margin-bottom: $(date.last.space.bottom);}margin-top: 2em;
.date-posts {
margin: 0 -$(separator.outdent);
padding: 0 $(separator.outdent);
clear: both;
}
.post-outer, .inline-ad {
border-top: 1px solid $(post.border.bevel.color);
margin: 0 -$(separator.outdent);
padding: 15px $(separator.outdent);
}
.post-outer {
padding-bottom: 10px; (área da fonte)
}
.post-outer:first-child {
padding-top: $(post.first.padding.top);
border-top: none;
}
.post-outer:first-child {
padding-top: $(post.first.padding.top);
border-top: none;
}
.post-outer:last-child, .inline-ad:last-child {
border-bottom: none;
}
.post-body {
position: relative;
}
.post-body img {
padding: 1px;
background: $(image.background.color);
border: 1px solid $(image.border.color);
-moz-box-shadow: 0 0 $(image.shadow.spread) rgba(0, 0, 0, .2);
-webkit-box-shadow: 0 0 $(image.shadow.spread) rgba(0, 0, 0, .2);
box-shadow: 0 0 $(image.shadow.spread) rgba(0, 0, 0, .2);
-moz-border-radius: $(image.border.radius);
-webkit-border-radius: $(image.border.radius);
border-radius: $(image.border.radius);
}
h3.post-title, h4 {
font: $(post.title.font);
color: $(post.title.text.color);
}
h3.post-title a {
font: $(post.title.font);
color: $(post.title.text.color);
}
h3.post-title a:hover {
color: $(link.hover.color);
text-decoration: underline;
}
.post-header {
margin: 0 0 1em;
}
.post-body {
line-height: 1.2;
}
.post-outer h2 {
color: $(body.text.color);
}
.post-footer {
margin: 1.5em 0 0;
}
#blog-pager {
padding: 15px;
font-size: 105%;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg8Q2MdGtJfnnwY_-Q7-PjyltikGqbrqYAw7eDGjzTCuOOfLoV3-5vGBMss2kG1vD9Q3BC-DfHrgCSWCUAOfQG5XVJApnyH1y9AciEtpR84jiOzW1Nm7lLIONxtnwjayL-uHfqMzj0mPAwvXNuyMt8KXm5HHuWIFJwQQa50sTzHJWPC_vXAg5OuOHzs/s200/pattern%20Gisa%20VF%205.jpg) repeat scroll top left;
-moz-box-shadow: 0 0 $(shadow.spread) rgba(0, 0, 0, .2);
-webkit-box-shadow: 0 0 $(shadow.spread) rgba(0, 0, 0, .2);
-goog-ms-box-shadow: 0 0 $(shadow.spread) rgba(0, 0, 0, .2);
box-shadow: 0 0 $(shadow.spread) rgba(0, 0, 0, .2);
-moz-border-radius: 0px;
-webkit-border-radius: 0px;
-goog-ms-border-radius: $(widget.border.radius);
border-radius: 0px;
}
.blog-feeds, .post-feeds {
margin: 1em 0;
text-align: center;
color: $(feed.text.color);
}
.blog-feeds a, .post-feeds a {
color: $(feed.link.color);
}
.blog-feeds a:visited, .post-feeds a:visited {
color: $(feed.link.visited.color);
}
.blog-feeds a:hover, .post-feeds a:hover {
color: $(feed.link.hover.color);
}
.post-outer .comments {
}
Veja como era a área de postagem:
Veja como ficou a área de postagem das páginas e dos posts:
Deixei os cantos em ângulo reto, 90º.
Se quiser arredondar os cantos basta procurar o código abaixo e colocar um número 2 antes do zero, nas 3 vezes em que o código aparece:
-moz-border-radius: 0px;
-webkit-border-radius: 0px;
-goog-ms-border-radius: $(widget.border.radius);
border-radius: 0px;
por
-moz-border-radius: 0px;
-webkit-border-radius: 0px;
-goog-ms-border-radius: $(widget.border.radius);
border-radius: 0px;
por
-moz-border-radius: 20px;
-webkit-border-radius: 20px;
-webkit-border-radius: 20px;
-goog-ms-border-radius: $(widget.border.radius);
border-radius: 20px;
border-radius: 20px;
Número 20 ou maior. Quanto maior for o número, mais acentuada será a curva.

Há ainda uma outra opção: deixar o fundo da área de postagem transparente e as demais áreas com uma cor sólida ou com a pattern escolhida.
Ficará assim:
Para obter esse resultado basta trocar a url da imagem pela palavra transparent:
Trocar esse:
body .main-inner .Blog {
padding: 20px;
margin: 20px;
margin-left: 100px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh6g9_8fBHhVBzzjhsN8JYbioHJWV162x-naYjXdxjZVH8Uz3L7O3DKyqKJUwaN7tw32eosTZCyxv25GaD4C6gOqK28TR8KdVbzuoLf7qOH74ZCek1giGxoeBEHfiLh20intIs12vpdF-iiJGZDuX2zJJriOXsLnN28o5LHuU636yAFA8D1ILUIDu3p/s200/pattern%20Gisa%20VF%204.gif);
por esse:
body .main-inner .Blog {
padding: 20px;
margin: 20px;
margin-left: 100px;
background: transparent;

Rodapé ou link de navegação
Quero destacar 3 pontos nesse rodapé:
1- uma sombra cinza;
2- um ícone de edição (é um pequeno lápis);
3- o gadget link de navegação, que leva para a página inicial do blog, postagem mais recente e postagem mais antiga.
1- Eu não gosto dessas sombras. Acho que parecem sujeira.
Para removê-las procure os códigos abaixo (aparecem 4 vezes) e apague o .2, colocando um 0 no lugar:
Troque esse:
Troque esse:
-moz-box-shadow: 0 0 $(shadow.spread) rgba(0, 0, 0, .2);
-webkit-box-shadow: 0 0 $(shadow.spread) rgba(0, 0, 0, .2);
-webkit-box-shadow: 0 0 $(shadow.spread) rgba(0, 0, 0, .2);
-goog-ms-box-shadow: 0 0 $(shadow.spread) rgba(0, 0, 0, .2);
box-shadow: 0 0 $(shadow.spread) rgba(0, 0, 0, .2);
por esse:
-moz-box-shadow: 0 0 $(shadow.spread) rgba(0, 0, 0, 0);
-webkit-box-shadow: 0 0 $(shadow.spread) rgba(0, 0, 0, 0);
-goog-ms-box-shadow: 0 0 $(shadow.spread) rgba(0, 0, 0, 0);
box-shadow: 0 0 $(shadow.spread) rgba(0, 0, 0, 0);
2- Um ícone de edição, um pequeno lápis.
Esse ícone é um auxiliar e tanto para quem gosta de atualizar suas postagens.
Às vezes queremos trocar um print, um parágrafo ou mesmo adicionar informações e esse ícone permite que possamos abrir a edição da postagem só clicando sobre ele.
Sim, os administradores tem acesso a todas as postagens na área administrativa, mas quando se tem mais de 100 postagens, e nós já passamos de 1000 a muito tempo, é complicado procurar uma postagem específica.
Infelizmente nos templates mais modernos essa funcionalidade não existe mais. Por isso escolhi um template mais antigo.
3- Links de navegação.
Links de navegação levam nosso visitante para a página inicial do blog, para as postagens mais recentes e as postagens mais antigas.
Há pelo menos 2 motivos para removermos esse link:
a- quando queremos que nosso visitante só tenha acesso às postagens que permitirmos;
b- por estética pura e simples.
E também há 2 caminhos para ocultarmos essa área.
Primeiro devemos copiar o código abaixo:
#blog-pager { display:none; }
Depois escolher um dos dois caminhos abaixo.
Caminho 1: é Tema > Personalizar > Editar HTML.
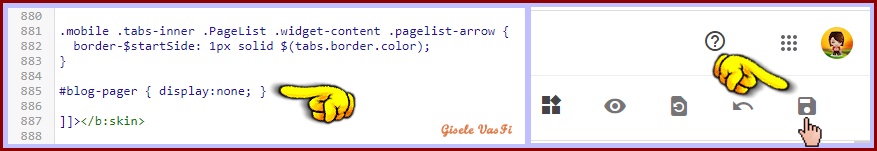
Coloque o cursor dentro da área do código, clique em ctrl F e na caixinha de pesquisa escreva ]]></b:skin>, clicando em Enter:
Depois coloque o código #blog-pager { display:none; } logo acima de ]]></b:skin> e clique no disquete no canto superior direito, aguardando a mensagem de Atualização aplicada, no canto inferior esquerdo.
A outra opção é o caminho 2, bem mais fácil.
Caminho 2: Layout > Designer de tema > Avançado > Adicionar CSS.
Na linha "Adicionar CSS personalizado" escreva o código:
Assim que colocamos o código o rodapé já desapareceu, mas precisamos clicar no disquete no canto inferior para que a mudança seja aplicada ao blog:
Espere a mensagem "As configurações foram aplicadas ao blog" aparecer, no canto inferior esquerdo, e visualize seu blog:
Como não há nenhum post, só uma página, a área dos posts aparece transparente.
Faremos a primeira postagem a seguir.
Dúvidas mande um e-mail.



























Nenhum comentário:
Postar um comentário
Para se inscrever nas listas clique nos títulos de cada grupo na página inicial. Comece com as aulas de PSP, depois continue com o PSP + AS, e se quiser siga com o Xara e a Formatação para criar belos e-mails.
Deixe aqui suas opiniões e seja sempre bem-vindo(a).