<br /> <script id="_waulcr">var _wau = _wau || []; _wau.push(["small", "nis3sup8t1je", "lcr"]);(function() { var s=document.createElement("script"); s.async=true; s.src="http://widgets.amung.us/small.js";document.getElementsByTagName("head")[0].appendChild(s);})();</script><br /> <script language="JavaScript"> function cima() { window.scrollBy(0,20); scrolldelay = setTimeout('cima()',100); } function stopScroll() { clearTimeout(scrolldelay); } function baixo() { window.scrollBy(0,-20); scrolldelay = setTimeout('baixo()',100); } </script> <a style="display:scroll;position:fixed;bottom:145px;right:20px;" onmouseover="baixo()" onmouseout="stopScroll()" href="" title="Rolar para cima"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjKvfiLMnfrnBAucWiGQrTfkWfi4Ad2aIKmKCGyQfe9476X1wn4dQO41rHwmpdHQW-273OG1G00NruoYqXxxbezQbi4E5YEwO6yiuGwAch0E_eJqLhpBj3WgUjKst6oXEY3jmfPv3cjUXE/s30/seta%2520para%2520cima.png"/></a><br/><br/> <a style="display:scroll;position:fixed;bottom:100px;right:20px;" href="https://testandotemplatescomagisa.blogspot.com/" target="_blank" title="Voltar para Página Principal"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiTq4dyQwnQQ6cDy2mZi02Y2IKri-GAQh7dwevcf5Z-Pk2W3mHZvikdYiOW4xqJqxsOJAxGiu7l0FEY8Y5qmRr0BMlCEkR-Dt3tEZLoAVsNb2aZ_Ib08md1e4ADKaNP4Zc2Z3ce60q-sAkx/"/></a><br/><br/><br/><br/><br/><br/> <a style="display:scroll;position:fixed;bottom:70px;right:20px;" onmouseover="cima()" onmouseout="stopScroll()" href="" title="Rolar para baixo"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEie-sMLbrD15eqE9P_HuLepe0O_IODgWpn-3vAdxZdwG0KcSslSc51g82lalFexjrhyGCpBiLNS5oSjVNJBN90Ve7CsJLAiVxzX81Sgw0VfFvI8rgP6RJoyuQhETDurV-oKfSrBYSlO7Ph-/s30/seta%2520para%2520baixo.png"/></a>
<div align="center" style="z-index:9;visibility:visible;"> </div><style>HTML,BODY{cursor: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiPyhovmPBpFoe1MQUuGn01_OTmyFdDHnOZZKBc9BiB8sLCWhtDJ_sgwEspRAxXTIs3O2DArZ4Ws4TCvEfsFwratnqJdLcIZXkLPJfiA0WkYi9JVO685LPXhLW6E5yylVV1WMGUL6_zc-9v/s34/cora%25C3%25A7%25C3%25A3o%2520brasileiro%2520a.gif"), url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiPyhovmPBpFoe1MQUuGn01_OTmyFdDHnOZZKBc9BiB8sLCWhtDJ_sgwEspRAxXTIs3O2DArZ4Ws4TCvEfsFwratnqJdLcIZXkLPJfiA0WkYi9JVO685LPXhLW6E5yylVV1WMGUL6_zc-9v/s34/cora%25C3%25A7%25C3%25A3o%2520brasileiro%2520a.gif"), auto;}</style> <script type="text/javascript"> //<![CDATA[ (function() { var a=window;function c(b){this.t={};this.tick=function(d,i,e){e=e?e:(new Date).getTime();this.t[d]=[e,i]};this.tick("start",null,b)}var f=new c;a.jstiming={Timer:c,load:f};try{var g=null;if(a.chrome&&a.chrome.csi)g=Math.floor(a.chrome.csi().pageT);if(g==null)if(a.gtbExternal)g=a.gtbExternal.pageT();if(g==null)if(a.external)g=a.external.pageT;if(g)a.jstiming.pt=g}catch(h){};a.tickAboveFold=function(b){b=b;var d=0;if(b.offsetParent){do d+=b.offsetTop;while(b=b.offsetParent)}b=d;b<=750&&a.jstiming.load.tick("aft")};var j=false;function k(){if(!j){j=true;a.jstiming.load.tick("firstScrollTime")}}a.addEventListener?a.addEventListener("scroll",k,false):a.attachEvent("onscroll",k); })(); //]]> </script>
<br /><div align="center"><div style="width: 340px;"><img height="250" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEja4RRAA4lZ6E4QtTqtbmWhr_BGQnxOSzsxjJLO2TQ9QDwhlMcWCbHyNDqjW1vrHOHzhEJD2DkNhPzZ7Ct9Dj-e5H9-NnMCqp5ODceIgIZzfCeRNai-dBqV5SxHTfRKWwyKmup7DETfTg/s320/o+amor+%25C3%25A9+assim.png" style="width: 340px;" width="340" /></div></div><br /><br /><table background="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjBx_TL7Sm4m4vqAh_gN1NMb62liRAHmIswtCTogcOEiBMWHdAxTF4fb6lxFxE5tVJEDlEGuiGAcrL0ftYaNqMTzul_ZFcrN_ZQB4IgbvvTZUwcdfDpZCRRfsbSplUHKCgxIOgSiKMBPYXp/" border="2" bordercolor="transparent" cellspacing="1" height="35" style="width: 320px;"><tbody><tr><td background="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhmwSZ_4PEE2Xlxmm_-h8fOKbLoFvxGDV-6ml1Ff2a0x-pUFKMHw9iJEMe7mVWBQhfE8eLvTyx_VdpccXLCUF-9r-wfUpkT46WNWuvG-zgSijUTUSndtYdF8CTqGYtCrA5cySKatm0YprU/s195/back%2520do%2520receitas.gif" valign="bottom"><marquee direction="left" height="30" onmouseout="this.start()" onmouseover="this.stop()" scrollamount="2" width="320"><center><b style="color: #415f0d;"><span style="font-size: x-large;"><span style="font-family: Georgia,"Times New Roman",serif;"> "Se um dia tiver que escolher entre o mundo e o amor... Lembre-se: se escolher o mundo ficará sem o amor, mas se escolher o amor com ele você conquistará o mundo." Albert Einstein</span></span></b></center></marquee></td></tr></tbody></table><br />
Que na verdade são dois códigos. E também nesse gadget não vou colocar título.
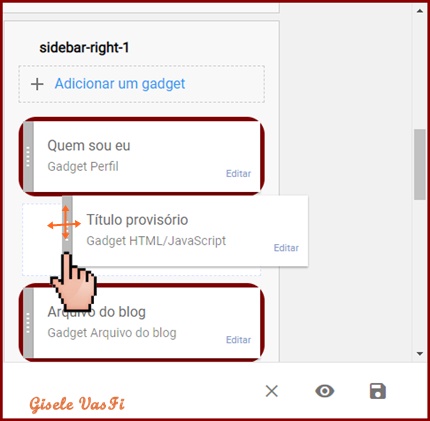
Na verdade vou adicionar um título provisório só para que eu possa achar a ID do gadget, já que eu já adicionei outros 2 gadgets HTML/JavaScript.
O primeiro código é da imagem com um lembrete:
<br /><div align="center"><div style="width: 340px;"><img height="250" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEja4RRAA4lZ6E4QtTqtbmWhr_BGQnxOSzsxjJLO2TQ9QDwhlMcWCbHyNDqjW1vrHOHzhEJD2DkNhPzZ7Ct9Dj-e5H9-NnMCqp5ODceIgIZzfCeRNai-dBqV5SxHTfRKWwyKmup7DETfTg/s320/o+amor+%25C3%25A9+assim.png" style="width: 340px;" width="340" /></div></div><br />
O segundo código é uma tabela com efeito marquee:
<br /><table background="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjBx_TL7Sm4m4vqAh_gN1NMb62liRAHmIswtCTogcOEiBMWHdAxTF4fb6lxFxE5tVJEDlEGuiGAcrL0ftYaNqMTzul_ZFcrN_ZQB4IgbvvTZUwcdfDpZCRRfsbSplUHKCgxIOgSiKMBPYXp/" border="2" bordercolor="transparent" cellspacing="1" height="35" style="width: 320px;"><tbody><tr><td background="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhmwSZ_4PEE2Xlxmm_-h8fOKbLoFvxGDV-6ml1Ff2a0x-pUFKMHw9iJEMe7mVWBQhfE8eLvTyx_VdpccXLCUF-9r-wfUpkT46WNWuvG-zgSijUTUSndtYdF8CTqGYtCrA5cySKatm0YprU/s195/back%2520do%2520receitas.gif" valign="bottom"><marquee direction="left" height="30" onmouseout="this.start()" onmouseover="this.stop()" scrollamount="2" width="320"><center><b style="color: #415f0d;"><span style="font-size: x-large;"><span style="font-family: Georgia,"Times New Roman",serif;"> "Se um dia tiver que escolher entre o mundo e o amor... Lembre-se: se escolher o mundo ficará sem o amor, mas se escolher o amor com ele você conquistará o mundo." Albert Einstein</span></span></b></center></marquee></td></tr></tbody></table><br />
Posso adicionar quantos códigos eu quiser em um mesmo gadget.
E esse eu vou personalizar o background.
Layout > Adicionar gadget > HTML/JavaScript. Coloque o código, preencha o campo Título apenas para ter uma referência (caso queira deixar sem título) e clique em Salvar.
O gadget vai para o topo da sidebar, mas não quero ele acima do gadget Perfil.
Então vou movê-lo em Layout.
Agora vamos em Tema > Personalizar > Editar HTML > Ir para o widget.
Note que tem 3 widgets HTML. Naturalmente eu sei que o que eu quero é o HTML3, mas vou conferir clicando nele.
Confirmado que é esse mesmo que quero vou colocar a ID no código simples, sem a parte do título:
#HTML3 {background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiVk4QDKD1xXn3NQ7ZmWPKK43yKW-EEVOisb_obmsUus9PBHk7tJdyGPA39KeW-1fSu9-FPVsrB51UMJphZY1DwfihTfvpoN-qTTfjejlLSLgGMi3TgTp6goheNgoktf_sSnZIcUr0EE1V8qVUAugY6yk5-IG3hKVV4BHZ0K_-L5kxxoZqGNaKLuDmJ/s200/pattern%20Gisa%20VF%207.jpg);border: #800000 5px solid; padding: 10px;-moz-border-radius: 20px;-webkit-border-radius: 20px;border-radius: 20px;border: 0 0 10 10px;padding: 0 0 10 10px;}#HTML3 {Font-family: Times New Roman;color: #386923;font-size: 16px;}
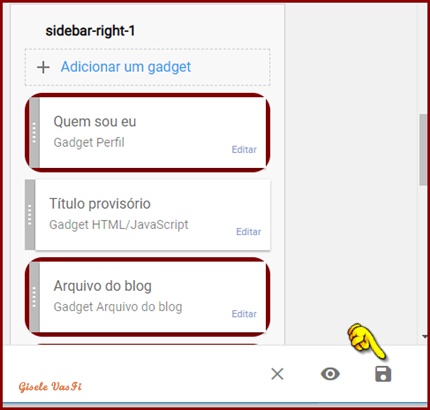
Clique no disquete e espere as mensagens de confirmação:
Agora que não precisamos mais do título provisório é só ir em Layout, editar o gadget e apagar o título.


























Nenhum comentário:
Postar um comentário
Para se inscrever nas listas clique nos títulos de cada grupo na página inicial. Comece com as aulas de PSP, depois continue com o PSP + AS, e se quiser siga com o Xara e a Formatação para criar belos e-mails.
Deixe aqui suas opiniões e seja sempre bem-vindo(a).