Criando um índice e menu Páginas
Criando um índice
Mesmo em meus blogs de estudos gosto de manter um índice com imagens porque quando eu precisar fazer uma consulta ficará mais fácil achar o texto ou tutorial que preciso, já que sempre associamos a imagem escolhida para ilustrar o post ao conteúdo.Mas é claro que qualquer um pode optar por um índice com uma lista numerada simples.Caso opte pelo índice com imagens o código que uso é esse abaixo:
<a href="link do tuto" target="_blank"><img alt="título do tuto" border="0" src="url da imagem" title="título do tuto" /></a> <a href="link do tuto" target="_blank"><img alt="título do tuto" border="0" src="url da imagem" title="título do tuto" /></a> <a href="link do tuto" target="_blank"><img alt="título do tuto" border="0" src="url da imagem" title="título do tuto" /></a> <a href="link do tuto" target="_blank"><img alt="título do tuto" border="0" src="url da imagem" title="título do tuto" /></a><br/> título do post título do post título do post título do post<br/>
"link do tuto" é a url do post.as tags alt="título do post" e title="título do post" são auxiliares dos mecanismos de busca da internet e devemos colocar o título da postagem entre as aspas.target="_blank" faz com que o link clicado abra em uma segunda aba mantendo o índice aberto.src="url da imagem" é a url da imagem principal do post. determina o espaço entre duas imagens.
Esse código permite que se coloque 4 imagens lado a lado.Dependendo da largura da área do post podemos reduzir 1 ou mais códigos individuais que seria esse:
<a href="link do tuto" target="_blank"><img alt="título do tuto" border="0" src="imagem" title="título do tuto" /></a>
A tag de abertura do código é <a href= ... ... ...> e a de fechamento é </a>.Para uma imagem ser linkada ao endereço do post todos os dados devem estar contidos entre essas duas tags.
E para que possamos colocar 4 imagens lado a lado o tamanho ideal da miniatura é 200 px.
Para começar vamos pegar a url da imagem do primeiro post.Clique com o botão direito sobre a imagem e depois sobre "Copiar o endereço da imagem:
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiGjWoTnyAk36F1q3TFsaKwCAjhZfW_yEvx3qzG30qMUgxJ1ewdjbm6uXKqbV17RAxb2HZUOnM6bZq70zBKb8uWQUeYzAP0PYr6YJ4YDHUwWsjNApW08hGk11A6T5GAmjSI51G0yFCaOW6ibMpHk_CG73BMayiKd2IbNmB1VWpzMUxDkLPhTyrWxYgb/s16000/criando%20um%20post%201.jpg
A parte dessa url que corresponde ao tamanho da imagem é s16000 e devemos colocar apenas s200.s16000 corresponde ao efeito lightbox. Nós nem teríamos condições de salvar uma imagem desse tamanho nos notebooks normais.
A url então ficará assim:
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiGjWoTnyAk36F1q3TFsaKwCAjhZfW_yEvx3qzG30qMUgxJ1ewdjbm6uXKqbV17RAxb2HZUOnM6bZq70zBKb8uWQUeYzAP0PYr6YJ4YDHUwWsjNApW08hGk11A6T5GAmjSI51G0yFCaOW6ibMpHk_CG73BMayiKd2IbNmB1VWpzMUxDkLPhTyrWxYgb/s200/criando%20um%20post%201.jpg
Vamos preencher todos os dados do código:
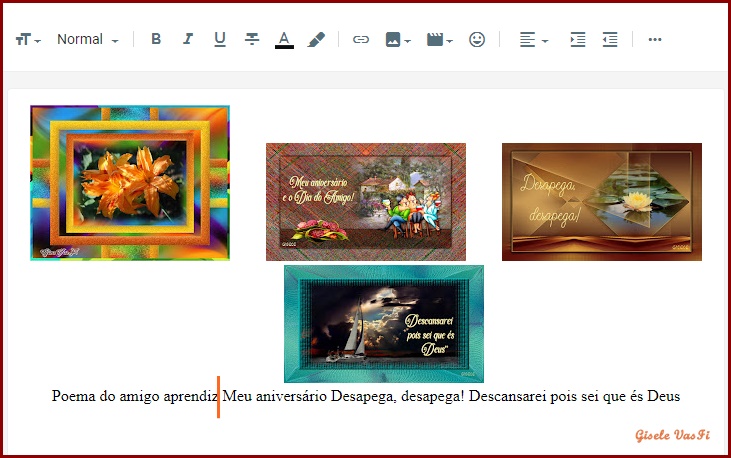
<center><a href="https://meusestudosempsp-espelho.blogspot.com/2022/11/poema-do-amigo-aprendiz.html" target="_blank"><img alt="Poema do amigo aprendiz" border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiGjWoTnyAk36F1q3TFsaKwCAjhZfW_yEvx3qzG30qMUgxJ1ewdjbm6uXKqbV17RAxb2HZUOnM6bZq70zBKb8uWQUeYzAP0PYr6YJ4YDHUwWsjNApW08hGk11A6T5GAmjSI51G0yFCaOW6ibMpHk_CG73BMayiKd2IbNmB1VWpzMUxDkLPhTyrWxYgb/s200/criando%20um%20post%201.jpg" title="Poema do amigo aprendiz" /></a> <a href="https://meusestudosempsp-espelho.blogspot.com/2022/11/meu-aniversario-e-o-dia-do-amigo.html" target="_blank"><img alt="Meu aniversário" border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiq12WPcSo8uYcKVixghP8B9_aqhitWMwkUl60mviCaMhHMuAXbU6YKBfQvD-2ezL5EOWBclwfJ8dNuJGUtyBb8VRwBKU8RgzFeOfwRDkv-6DgIsKHckuawJpWqgLgvq2oxoJwXfwHdobNtPPVo4Xh44_Zx_gEU4kIOXdUFKRyZLf77aduzhiWH6KlI/s200/meu%20niver%201.jpg" title="Meu aniversário" /></a> <a href="https://meusestudosempsp-espelho.blogspot.com/2022/11/desapega-desapega.html" target="_blank"><img alt="Desapega, desapega!" border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhEJNv6HdPNB3Adjd5MMncPU1Xw5LpHqJr8KJshn6kPsU5mip9z6M6GAv6txtqkDA_GbMc5coOw1yTp7duKgd0UAd9qb_EDr9u9pRf5na01zETcuKPAq0Bsv4XFMtaLQNB9elyMrDDIclckbLyxOz2M3pERj2r0xxMNZO6yhg5qND_rGHYUYOXaQbSl/s200/desapega.jpg" title="Desapega, desapega!" /></a> <a href="https://meusestudosempsp-espelho.blogspot.com/2022/11/se-o-trovao-e-o-mar-se-erguendo-vem.html" target="_blank"><img alt="Descansarei pois sei que és Deus" border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjBX-uQSJ4r7N0r6-v6CJHMnGK9YsoB4ryoJEOh3kWiOsTJd-WTEl3CZo3C7RZBoOrRwK5BRI-xtSPvSKbgnDzreOtVyTmk5qSOjk2WJ-tfHTKwj5CIAcy_bF0Md4CUnLyRyR8DjRIWzu5z4qduxZqO15rM_ybBB2dfOfx_7Xkrt0Op3rTr7A9ixZ4a/s200/descansarei%20pois%20sei%20que%20%C3%A9s%20Deus%201.jpg" title="Descansarei pois sei que és Deus" /></a><br/> Poema do amigo aprendiz Meu aniversário Desapega, desapega! Descansarei pois sei que és Deus<br/></center>
Com meu código pronto eu crio uma nova página estática.Páginas estáticas são para essas finalidades.A idea inicial dos blogs era criar um diário virtual, onde cada um colocasse os acontecimentos de seu dia a dia, como uma rede social, digamos assim.Por isso, no começo nem mesmo existiam páginas estáticas. Elas surgiram a partir das mudanças que a própria blogosfera mostrou.
Vá para a área administrativa do blog e clique em Página > + Nova página:
Como é um código HTML precisamos clicar em Visualização:
Cole o código e volte para Visualização escrever:
Os títulos abaixo da imagem estarão como se fosse um título só, mas colocando do cursor depois da última letra de um título e dando 1 só clique na barra de espaço, eles serão afastados:
Clique em Visualizar e veja como está ficando:
Veja que os títulos não estão exatamente centralizados com as respectivas imagens.Volte para a área de edição e usando as teclas Backspace e espaço vá ajustando os títulos. Alguns são longos e como os títulos também aparecem no código, bastando passar o cursor sobre a imagem para o título aparecer, podemos encurtar o título abaixo das imagens, avisando aos leitores que basta passar o mouse sobre a imagem para que o título apareça.
Escolha se quer permitir ou não comentário na página de índice:
Publique e visualize sua página.
Da próxima vez que for colocar um link provavelmente será um link só.Então use apenas esse código:
<a href="link do tuto" target="_blank"><img alt="título do tuto" border="0" src="imagem" title="título do tuto" /></a><br/> Título do post
Modelo:
<a href="https://meusestudosempsp-espelho.blogspot.com/2022/11/blockquote.html" target="_blank"><img alt="Blockquote" border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi6IBnEa_ESd9XA4vq8TsR9-gygA9bcN56zmg5eaVUWaW00J7IqTbcj3hNFT8BmBoMOlBIzuuSJDPtIrbXpndDui0VBrO6vIOC-AEJDFnTXGDhJy-8kIYfvuY4HX4eFqGed_WgpmbrATi-5dx9wk50wtD3j0J-T8sk_sEefuzGzgy58fXyr_s2jNdfW/s200/pading%20top%202.jpg" title="Blockquote" /></a><br/> Blockquote
Abra a página em modo de edição, coloque o cursor depois do último título e dê dois ou 3 cliques na tecla Enter para criar espaço de 2 linhas entre uma carreira de links e a outra.Como o código HTML é escrito sem espaços entre as linhas gosto de colocar uma carreira de letras maiúsculas ou qualquer símbolo que me permita achar o lugar certo onde colocar o novo códigoClique em Visualização em HTML
Lembrando que no meu template cabem 4 imagens lado a lado, na próxima vez que for colocar um novo link preciso lembrar de dar espaço entre as imagens para que elas não fiquem amontoadas.Então, a partir da segunda e até a quarta imagem o código que vou usar é esse:
<a href="link do tuto" target="_blank"><img alt="título do tuto" border="0" src="url da imagem" title="título do tuto" /></a>
e ficará assim:
<a href="https://meusestudosempsp-espelho.blogspot.com/2022/11/cookie.html" target="_blank"><img alt="Política de privacidade" border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiZAvkh9NVDNC5wV75JULFAKohhtUT9xVq90mgfU4Gq80wHXUBQLGXch4za1fVAOI-CztOhKvxjECQ9KgQ_jpSRTPi4k1b6pVZvlYXr6rmInrp_CsSEkFGksi8D32G5dgPNrFosi3z52gAu4OxtMbZLidGEyPDU02EYB9llngkLAay_ijn7lVscdvWg/s200/meus%20estudos.jpg" title="Política de privacidade" /></a>
Já temos uma imagem linkada na segunda linha, então vou colocar meu cursor bem rente à imagem e vou escrever a letra que escolhi para me guiar:
Visualização HTML e coloco meu novo código:
Novamente precisamos separar os títulos e ajustá-los:
Estando tudo certinho clique em Atualizar.
Às vezes pode acontecer de um código de imagem não ter a medida da largura. É raro, mas acontece.O código pode surgir assim:
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiZAvkh9NVDNC5wV75JULFAKohhtUT9xVq90mgfU4Gq80wHXUBQLGXch4za1fVAOI-CztOhKvxjECQ9KgQ_jpSRTPi4k1b6pVZvlYXr6rmInrp_CsSEkFGksi8D32G5dgPNrFosi3z52gAu4OxtMbZLidGEyPDU02EYB9llngkLAay_ijn7lVscdvWg/meus%20estudos.jpg
Se você não informar que quer uma miniatura você pode ter um índice com uma imagem em tamanho normal, o que tomaria muito espaço, ou pior ainda uma imagem gigante, com 1600 ou 16000 px.Para resolver isso se não aparecer /s1600 ou /s16000 que você vai trocar por /s200, coloque no final da linha e antes de .jpg o seguinte código =s200.O código ficaria então assim:
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiZAvkh9NVDNC5wV75JULFAKohhtUT9xVq90mgfU4Gq80wHXUBQLGXch4za1fVAOI-CztOhKvxjECQ9KgQ_jpSRTPi4k1b6pVZvlYXr6rmInrp_CsSEkFGksi8D32G5dgPNrFosi3z52gAu4OxtMbZLidGEyPDU02EYB9llngkLAay_ijn7lVscdvWg/s200/meus%20estudos=s200.jpg"
O s é muito importante para a imagem aparecer.Se não colocar o s ou esquecer de colocar a url da imagem seu índice ficará assim com esse quadrado cinza no lugar da imagem:

Caso você queira ter uma página ou mesmo um post protegido por senha, coloque o seguinte código na Visualização em HTML e no alto da página:
<script language="JavaScript">var password;var pass1="senha que deseja";password=prompt('Digite a senha para acesso!',' ');if (password==pass1) alert('A senha confere, dê ok para visualizar!');else { window.location="link da página";}</script>
No caso desse exemplo meu código ficaria assim:
<script language="JavaScript">var password;var pass1="12345";password=prompt('Digite a senha para acesso!',' ');if (password==pass1) alert('A senha confere, dê ok para visualizar!');else { window.location="https://meusestudosempsp-espelho.blogspot.com/p/indice.html?zx=370fc704da0a3f96";}</script>

Depois de publicada a nova página se você quiser compartilhá-la vá em Layout > gadget Páginas e clique em Editar:
Clique em Adicionar novo item
Clique sobre o nome da nova página e depois em Salvar
Se não for adicionar outra página ou alterar a posição delas clique em salvar e aguarde a mensagem de widget atualizado:
Um novo container aparecerá no menu no blog:
Algo que aprendi recentemente ao pesquisar mais para essa seção criada pela Loiva: é possível adicionar um link externo no menu páginas.E isso é muito bom, desde que usado com parcimônia.
Vá em Layout > gadget Páginas e clique em "Editar".Na janela que se abrir clique em "Adicionar um novo item"
Coloque a url da página que deseja divulgar e o nome e clique em "Salvar".
Mantenha no lugar ou mova para cima usando as setinhas:
Clique em "Salvar" e visualize:
Dúvidas mande um e-mail.



















































Nenhum comentário:
Postar um comentário
Para se inscrever nas listas clique nos títulos de cada grupo na página inicial. Comece com as aulas de PSP, depois continue com o PSP + AS, e se quiser siga com o Xara e a Formatação para criar belos e-mails.
Deixe aqui suas opiniões e seja sempre bem-vindo(a).